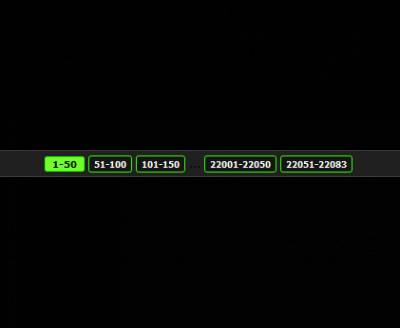
Переключателя страниц
В самый низ CSS ставим:
Код
.catPages1, .pagesBlockuz1, .pagesBlockuz2 {color:#000000;border:0px;margin-bottom:8px;margin-top:9px;}
.catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlockuz2 a:link,
.catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlockuz2 a:visited,
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover,
.catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlockuz2 a:active {
color: #FFFFFF;
padding:2px 8px;
font-size:11px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
background-color: #151515;
}
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover, a.swchItem1:hover {
color: #000000;
padding:2px 8px;
font-size:11px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
background-color: #33FF00;
}
.catPages1 b, .pagesBlockuz1 b, .pagesBlockuz2 b {color: #FFFFF;
padding:1px 7px;
font-size:10px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
background-color: #6FFF2D;
}
a.swchItem1:link, a.swchItem:link {color: #FFFFFF;
padding:2px 5px;
font-size:9px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
}
.swchItemA1, .swchItemA {
color: #000000;
padding:2px 3px;
font-size:9px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
background-color: #33FF00;
}
a.swchItem1:hover, a.swchItem:hover {
color: #000000;
padding:2px 5px;
font-size:9px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
background-color: #33FF00;
}
.catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlockuz2 a:link,
.catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlockuz2 a:visited,
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover,
.catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlockuz2 a:active {
color: #FFFFFF;
padding:2px 8px;
font-size:11px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
background-color: #151515;
}
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover, a.swchItem1:hover {
color: #000000;
padding:2px 8px;
font-size:11px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
background-color: #33FF00;
}
.catPages1 b, .pagesBlockuz1 b, .pagesBlockuz2 b {color: #FFFFF;
padding:1px 7px;
font-size:10px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
background-color: #6FFF2D;
}
a.swchItem1:link, a.swchItem:link {color: #FFFFFF;
padding:2px 5px;
font-size:9px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
}
.swchItemA1, .swchItemA {
color: #000000;
padding:2px 3px;
font-size:9px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
background-color: #33FF00;
}
a.swchItem1:hover, a.swchItem:hover {
color: #000000;
padding:2px 5px;
font-size:9px;
font-weight:bold;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #33FF00;
text-decoration:none;
background-color: #33FF00;
}
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0