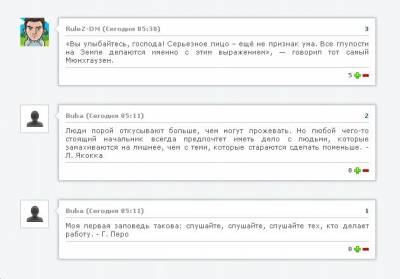
Темный вид комментариев
Новый вид комментов под uXoz сайты. Надоели стандартные комментарии, при установке стандартного шаблона от ucoz?! Тогда этот скрипт для тебя. Стильный скрипт для ucoz, вид комментариев.
Данный код нужно вставить в таблицу CSS.
Данный код нужно вставить в таблицу CSS.
Код
/* ВИД КОММЕНТАРИЯ
===================================================*/
.cell_coment {
list-style: none;
padding: 0px;
margin: 0px;
}
.cell_coment li {
position: relative;
padding-left: 60px;
width: 500px;
}
.coment_info {
position: relative;
text-align:justify;
color: #555;
background: #fff;
border: 1px solid #C9C9C9;
padding: 10px;
margin-bottom: 30px;
}
.coment_os {
overflow: hidden;
}
.coment_name,
.coment_nomer {
padding-bottom: 5px;
}
.coment_message {
width: 100%;
border-top: 1px solid #C9C9C9;
border-bottom: 1px solid #C9C9C9;
padding: 5px 0px;
}
.coment_rating {
padding-top: 5px;
}
.coment_name,
.coment_nomer,
.coment_rating {
font:10px Verdana,Arial,Helvetica, sans-serif; color:#999;
font-weight: bold;
}
.avatar a:hover,
.avatar {
position: absolute;
height: 45px;
width: 45px;
left: 0;
}
.avatar img {
height: 45px;
width: 45px;
border: none;
}
.tip{
position: absolute;
top: 10px;
left: -7px;
height: 13px;
width: 9px;
background: url("http://www.center-dm.ru/ucoz/vid_coment/fon_ugol.png") no-repeat top left;
}
.coment_info,
.avatar a:hover {
box-shadow: 0px 0px 5px #999;
-moz-box-shadow: 0px 0px 5px #999;
-webkit-box-shadow: 0px 0px 5px #999;
}
.left {float:left;}
.right {float:right;}
.clear {clear:left;}
.coment_rating a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50);}
/* =================================================*/
===================================================*/
.cell_coment {
list-style: none;
padding: 0px;
margin: 0px;
}
.cell_coment li {
position: relative;
padding-left: 60px;
width: 500px;
}
.coment_info {
position: relative;
text-align:justify;
color: #555;
background: #fff;
border: 1px solid #C9C9C9;
padding: 10px;
margin-bottom: 30px;
}
.coment_os {
overflow: hidden;
}
.coment_name,
.coment_nomer {
padding-bottom: 5px;
}
.coment_message {
width: 100%;
border-top: 1px solid #C9C9C9;
border-bottom: 1px solid #C9C9C9;
padding: 5px 0px;
}
.coment_rating {
padding-top: 5px;
}
.coment_name,
.coment_nomer,
.coment_rating {
font:10px Verdana,Arial,Helvetica, sans-serif; color:#999;
font-weight: bold;
}
.avatar a:hover,
.avatar {
position: absolute;
height: 45px;
width: 45px;
left: 0;
}
.avatar img {
height: 45px;
width: 45px;
border: none;
}
.tip{
position: absolute;
top: 10px;
left: -7px;
height: 13px;
width: 9px;
background: url("http://www.center-dm.ru/ucoz/vid_coment/fon_ugol.png") no-repeat top left;
}
.coment_info,
.avatar a:hover {
box-shadow: 0px 0px 5px #999;
-moz-box-shadow: 0px 0px 5px #999;
-webkit-box-shadow: 0px 0px 5px #999;
}
.left {float:left;}
.right {float:right;}
.clear {clear:left;}
.coment_rating a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50);}
/* =================================================*/
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0