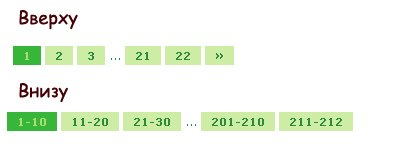
Переключатель страниц, в зелёном оформлении для ucoz, для зелёных дизайнов сайта.
Кидаем в стили
css:
Код
.pagesBlockuz1 {color:#2c8a3a;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz1 a:link,
.pagesBlockuz1 a:visited,
.pagesBlockuz1 a:hover,
.pagesBlockuz1 a:active {text-decoration:none;color: #2c8a3a;background:#CDEDA5;padding:3px 10px;font-size:11px;font-weight:bold;}
.pagesBlockuz1 a:hover {background:#30963F;color:#75C954;font-weight:bold;}
.pagesBlockuz1 b {text-decoration:none;background:#37B63A;padding:3px 10px;color:#ABDD71;font-size:11px;}
.pagesBlockuz2 {color:#2c8a3a;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz2 a:link,
.pagesBlockuz2 a:visited,
.pagesBlockuz2 a:hover,
.pagesBlockuz2 a:active {text-decoration:none;color: #2c8a3a;background:#CDEDA5;padding:3px 10px;font-size:11px;font-weight:bold;}
.pagesBlockuz2 a:hover {background:#30963F;color:#75C954;font-weight:bold;}
.pagesBlockuz2 b {text-decoration:none;background:#37B63A;padding:3px 10px;color:#ABDD71;font-size:11px;}
Мне Нравится  0
0


 0
0