Новые Переключатели страниц
Многие хотели новые стили для переключателей страниц, но никто не делает их, поэтому это сделать решил я. Вот они в 6 цветовых решениях, в стилях uCoz'a. Кроме CSS пришлось использовать и jQuery, но там всего несколько строчек.
И так, сам скрипт ставим перед /body:
Теперь данные стили добавляем в ваш ксс, предварительно выбрав цвет.
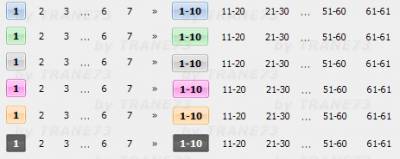
голубые
зелёные
серые
розовые
оранжевые
чёрные
И так, сам скрипт ставим перед /body:
Код
<script type="text/javascript">
$('.swchItemA, .swchItemA1').each(function(){
$(this).html('<div style="display:inline-block !important;margin-bottom:-5px;" class="MmenuOver"><table border="0" cellpadding="0" cellspacing="0"><tr><td class="MmenuLeft"></td><td class="MmenuCenter"><div style="padding:2px 5px;" class="mmenuItem"><b>'+$(this).html()+'</b></div></td><td class="MmenuRight"></td></tr></table></div>')
});
$('.swchItem, .swchItem1').each(function(){
$(this).html('<div style="display:inline-block !important;margin-bottom:-5px;" onmouseover="this.className=\'MmenuOver\';" class="MmenuOut" onmouseout="this.className=\'MmenuOut\'"><table border="0" cellpadding="0" cellspacing="0"><tr><td class="MmenuLeft"></td><td class="MmenuCenter"><div style="padding:2px 5px;" class="mmenuItem">'+$(this).html()+'</div></td><td class="MmenuRight"></td></tr></table></div>')
});
</script>
$('.swchItemA, .swchItemA1').each(function(){
$(this).html('<div style="display:inline-block !important;margin-bottom:-5px;" class="MmenuOver"><table border="0" cellpadding="0" cellspacing="0"><tr><td class="MmenuLeft"></td><td class="MmenuCenter"><div style="padding:2px 5px;" class="mmenuItem"><b>'+$(this).html()+'</b></div></td><td class="MmenuRight"></td></tr></table></div>')
});
$('.swchItem, .swchItem1').each(function(){
$(this).html('<div style="display:inline-block !important;margin-bottom:-5px;" onmouseover="this.className=\'MmenuOver\';" class="MmenuOut" onmouseout="this.className=\'MmenuOut\'"><table border="0" cellpadding="0" cellspacing="0"><tr><td class="MmenuLeft"></td><td class="MmenuCenter"><div style="padding:2px 5px;" class="mmenuItem">'+$(this).html()+'</div></td><td class="MmenuRight"></td></tr></table></div>')
});
</script>
Теперь данные стили добавляем в ваш ксс, предварительно выбрав цвет.
голубые
Код
.MmenuOut, .MmenuOver {height:21px;margin:2px;color:#000;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/1/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/1/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/1/tb-btn-sprite.gif') repeat-x 0 -42px;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/1/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/1/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/1/tb-btn-sprite.gif') repeat-x 0 -42px;}
зелёные
Код
.MmenuOut, .MmenuOver {height:21px;margin:2px;color:#000;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/2/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/2/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/2/tb-btn-sprite.gif') repeat-x 0 -42px;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/2/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/2/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/2/tb-btn-sprite.gif') repeat-x 0 -42px;}
серые
Код
.MmenuOut, .MmenuOver {height:21px;margin:2px;color:#000;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/3/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/3/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/3/tb-btn-sprite.gif') repeat-x 0 -42px;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/3/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/3/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/3/tb-btn-sprite.gif') repeat-x 0 -42px;}
розовые
Код
.MmenuOut, .MmenuOver {height:21px;margin:2px;color:#000;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/4/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/4/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/4/tb-btn-sprite.gif') repeat-x 0 -42px;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/4/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/4/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/4/tb-btn-sprite.gif') repeat-x 0 -42px;}
оранжевые
Код
.MmenuOut, .MmenuOver {height:21px;margin:2px;color:#000;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/5/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/5/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/5/tb-btn-sprite.gif') repeat-x 0 -42px;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/5/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/5/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/5/tb-btn-sprite.gif') repeat-x 0 -42px;}
чёрные
Код
.MmenuOut {height:21px;margin:2px;color:#000;}
.MmenuOver {height:21px;margin:2px;color:#fff;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/6/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/6/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/6/tb-btn-sprite.gif') repeat-x 0 -42px;}
.MmenuOver {height:21px;margin:2px;color:#fff;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/6/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/6/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/6/tb-btn-sprite.gif') repeat-x 0 -42px;}
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0