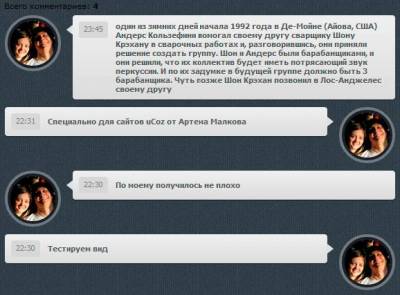
Вид комментариев для темных дизайнов
Установка:
Заходим Панель управления - дизайн - управление дизайном - комментарии - вид комментариев
удаляем все и вставляем этот код:
затем Панель управления - дизайн - управление дизайном - общие шаблоны - таблица стилей
и вставляете в самый низ этот код:
Заходим Панель управления - дизайн - управление дизайном - комментарии - вид комментариев
удаляем все и вставляем этот код:
Код
<div style="padding-bottom:9px;">
<table cellspacing="0" width=100%><tr><td width=96 valign=top>
<div class="ob_wp1"><div style="padding-top:4px;padding-left:4px">
<div class="ob_wp">
<div style="padding-top:4px;padding-left:4px"> <a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><a href="$PROFILE_URL$" title="$USERNAME$"><div class="com_wp"></div></a>
</div> </div> </div></div>
<div style="margin-left:-15px"> <center>
<a href="javascript://" rel="new_uWnd" onclick="del_item($ID$);return false;" id="di$ID$" style="text-decoration:none">удалить</a>
</center></div>
</td><td valign=top>
<div style="position: absolute;margin-left:-9px;margin-top:14px;"><div id="triangle-left"></div></div>
<div class="mess_wp">
<div style="padding:6px">
<table><tr>
<td valign=top><div class="tim_wp"><div style="font-family:Tahoma;color:#797979;padding-left:7px;padding-right:7px;padding-top:4px;padding-bottom:7px">$TIME$</div></div></td>
<td><div style="font-family:Tahoma;color:#595959;padding-left:7px;"><b>$MESSAGE$</b></div></td>
</tr></table>
</div>
</div>
</div>
</td></tr></table>
<div style="padding-bottom:9px;">
<table cellspacing="0" width=100%><tr><td valign=top>
<div class="mess_wp">
<div style="padding:6px">
<table><tr>
<td valign=top>
<div class="tim_wp"><div style="font-family:Tahoma;color:#797979;padding-left:7px;padding-right:7px;padding-top:4px;padding-bottom:7px">$TIME$</div></div></td>
<td><div style="font-family:Tahoma;color:#595959;padding-left:7px;"><b>$MESSAGE$</b></div></td>
</tr></table>
</div>
</div>
</div>
</td><td width=96>
<div style="position: absolute;margin-left:-2px;margin-top:14px;"><div id="triangle-left1"></div></div>
<div style="float:right">
<div class="ob_wp1"><div style="padding-top:4px;padding-left:4px">
<div class="ob_wp">
<div style="padding-top:4px;padding-left:4px"> <a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><a href="$PROFILE_URL$" title="$USERNAME$"><div class="com_wp"></div></a>
</div> </div> </div></div></div>
<div style="margin-right:-24px"> <center>
<a href="javascript://" rel="new_uWnd" onclick="del_item($ID$);return false;" id="di$ID$" style="text-decoration:none">удалить</a>
</center></div>
</td></tr></table>
<table cellspacing="0" width=100%><tr><td width=96 valign=top>
<div class="ob_wp1"><div style="padding-top:4px;padding-left:4px">
<div class="ob_wp">
<div style="padding-top:4px;padding-left:4px"> <a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><a href="$PROFILE_URL$" title="$USERNAME$"><div class="com_wp"></div></a>
</div> </div> </div></div>
<div style="margin-left:-15px"> <center>
<a href="javascript://" rel="new_uWnd" onclick="del_item($ID$);return false;" id="di$ID$" style="text-decoration:none">удалить</a>
</center></div>
</td><td valign=top>
<div style="position: absolute;margin-left:-9px;margin-top:14px;"><div id="triangle-left"></div></div>
<div class="mess_wp">
<div style="padding:6px">
<table><tr>
<td valign=top><div class="tim_wp"><div style="font-family:Tahoma;color:#797979;padding-left:7px;padding-right:7px;padding-top:4px;padding-bottom:7px">$TIME$</div></div></td>
<td><div style="font-family:Tahoma;color:#595959;padding-left:7px;"><b>$MESSAGE$</b></div></td>
</tr></table>
</div>
</div>
</div>
</td></tr></table>
<div style="padding-bottom:9px;">
<table cellspacing="0" width=100%><tr><td valign=top>
<div class="mess_wp">
<div style="padding:6px">
<table><tr>
<td valign=top>
<div class="tim_wp"><div style="font-family:Tahoma;color:#797979;padding-left:7px;padding-right:7px;padding-top:4px;padding-bottom:7px">$TIME$</div></div></td>
<td><div style="font-family:Tahoma;color:#595959;padding-left:7px;"><b>$MESSAGE$</b></div></td>
</tr></table>
</div>
</div>
</div>
</td><td width=96>
<div style="position: absolute;margin-left:-2px;margin-top:14px;"><div id="triangle-left1"></div></div>
<div style="float:right">
<div class="ob_wp1"><div style="padding-top:4px;padding-left:4px">
<div class="ob_wp">
<div style="padding-top:4px;padding-left:4px"> <a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><a href="$PROFILE_URL$" title="$USERNAME$"><div class="com_wp"></div></a>
</div> </div> </div></div></div>
<div style="margin-right:-24px"> <center>
<a href="javascript://" rel="new_uWnd" onclick="del_item($ID$);return false;" id="di$ID$" style="text-decoration:none">удалить</a>
</center></div>
</td></tr></table>
затем Панель управления - дизайн - управление дизайном - общие шаблоны - таблица стилей
и вставляете в самый низ этот код:
Код
.com_wp {border-radius:50%;background:#fff;width:65;height:65}
.ob_wp { width:73;height:73;background: #20242b;border-radius:50%; }
.ob_wp1 { width:81;height:81;background:rgba(255,255,255,0.3);;border-radius:50%; }
.mess_wp{box-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);border-radius:4;background: #efefef;
background: -moz-linear-gradient(top, #efefef 0%, #dbdbdb 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#efefef), color-stop(100%,#dbdbdb));
background: -webkit-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -o-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -ms-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: linear-gradient(to bottom, #efefef 0%,#dbdbdb 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#dbdbdb',GradientType=0 );
}
.tim_wp{background:d7d7d7;border-radius:4;}
#triangle-left {
width: 0;
height: 0;
border-top: 7px solid transparent;
border-right: 9px solid #e1e1e1;
border-bottom: 7px solid transparent;
}#triangle-left1 {
width: 0;
height: 0;
border-top: 7px solid transparent;
border-left: 9px solid #e1e1e1;
border-bottom: 7px solid transparent;
}
.ob_wp { width:73;height:73;background: #20242b;border-radius:50%; }
.ob_wp1 { width:81;height:81;background:rgba(255,255,255,0.3);;border-radius:50%; }
.mess_wp{box-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);border-radius:4;background: #efefef;
background: -moz-linear-gradient(top, #efefef 0%, #dbdbdb 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#efefef), color-stop(100%,#dbdbdb));
background: -webkit-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -o-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -ms-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: linear-gradient(to bottom, #efefef 0%,#dbdbdb 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#dbdbdb',GradientType=0 );
}
.tim_wp{background:d7d7d7;border-radius:4;}
#triangle-left {
width: 0;
height: 0;
border-top: 7px solid transparent;
border-right: 9px solid #e1e1e1;
border-bottom: 7px solid transparent;
}#triangle-left1 {
width: 0;
height: 0;
border-top: 7px solid transparent;
border-left: 9px solid #e1e1e1;
border-bottom: 7px solid transparent;
}
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0