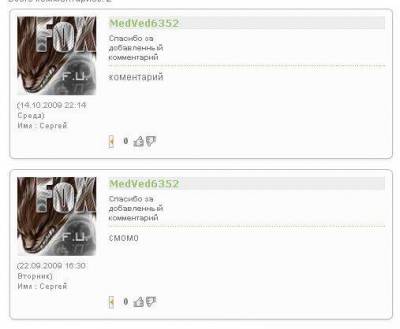
Вид комментариев
Этот код вставляем в вид комментариев:
А этот код в CSS после /* General Style */ :
Код
<link type="text/css" rel="StyleSheet" href="http://telemaxsoft.ucoz.ru/_st/my.css" />
<div class="sbox comments">
<div class="sbox_t"><div class="sbox_b"><div class="sbox_l"><div class="sbox_r">
<div class="sbox_atl"><div class="sbox_atr"><div class="sbox_abl"><div class="sbox_abr">
<div class="sbox_pad">
<div class="dleft">
<div class="avatar"><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" border="0"></a></div>
<div>($DATE$ $TIME$ $WDAY$)</div>
<div>Имя: $NAME$</div>
</div>
<div class="dright"><div class="drightinn">
<div class="comhead">
<h3 class="comname"><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><b>$NAME$</b> <span class="newstitle"></span></h3>
<div class="storeinfo">
<ul class="reset">
<li><b>Спасибо за <br></b></li><li><b>добавленный</b></li><li><b>комментарий !<br></b></li>
<li><b></b> </li>
</ul>
<ul class="reset">
<li></li>
<li></li>
</ul>
<div class="clr"></div>
</div>
</div>
<div class="cmaincont">
$MESSAGE$
<div class="clr"><!-- Copyright by http://spusty.net.ru --></div>
</div>
</div></div>
<div class="clr"></div>
<div class="comficon">
<a href="$ANSWER_URL$"><span>Ответить</span></a>
<span>$MODER_PANEL$</span>
<span><b>$COMMENT_RATING$</b><b>$COMMENT_RATING$</b><b>+$COMMENT_RATING$</b> <a href="$GOOD_COMMENT_URL$"><img src="http://s37.ucoz.net/img/icon/thumbu.png" title="Повысить репутацию" align="absmiddle" border="0" width="13"></a> <a href="$BAD_COMMENT_URL$"><img src="http://s37.ucoz.net/img/icon/thumbd.png" title="Понизить репутацию" align="absmiddle" border="0" width="13"></a><img src="http://s37.ucoz.net/img/icon/thumbu_.png" align="absmiddle" width="13" border="0" title="Повысить репутацию"> <img src="http://s37.ucoz.net/img/icon/thumbd_.png" width="13" align="absmiddle" border="0" title="Понизить репутацию"></span>
<span></span>
</div>
</div>
</div></div></div></div>
</div></div></div></div>
</div>
<div class="sbox comments">
<div class="sbox_t"><div class="sbox_b"><div class="sbox_l"><div class="sbox_r">
<div class="sbox_atl"><div class="sbox_atr"><div class="sbox_abl"><div class="sbox_abr">
<div class="sbox_pad">
<div class="dleft">
<div class="avatar"><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" border="0"></a></div>
<div>($DATE$ $TIME$ $WDAY$)</div>
<div>Имя: $NAME$</div>
</div>
<div class="dright"><div class="drightinn">
<div class="comhead">
<h3 class="comname"><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><b>$NAME$</b> <span class="newstitle"></span></h3>
<div class="storeinfo">
<ul class="reset">
<li><b>Спасибо за <br></b></li><li><b>добавленный</b></li><li><b>комментарий !<br></b></li>
<li><b></b> </li>
</ul>
<ul class="reset">
<li></li>
<li></li>
</ul>
<div class="clr"></div>
</div>
</div>
<div class="cmaincont">
$MESSAGE$
<div class="clr"><!-- Copyright by http://spusty.net.ru --></div>
</div>
</div></div>
<div class="clr"></div>
<div class="comficon">
<a href="$ANSWER_URL$"><span>Ответить</span></a>
<span>$MODER_PANEL$</span>
<span><b>$COMMENT_RATING$</b><b>$COMMENT_RATING$</b><b>+$COMMENT_RATING$</b> <a href="$GOOD_COMMENT_URL$"><img src="http://s37.ucoz.net/img/icon/thumbu.png" title="Повысить репутацию" align="absmiddle" border="0" width="13"></a> <a href="$BAD_COMMENT_URL$"><img src="http://s37.ucoz.net/img/icon/thumbd.png" title="Понизить репутацию" align="absmiddle" border="0" width="13"></a><img src="http://s37.ucoz.net/img/icon/thumbu_.png" align="absmiddle" width="13" border="0" title="Повысить репутацию"> <img src="http://s37.ucoz.net/img/icon/thumbd_.png" width="13" align="absmiddle" border="0" title="Понизить репутацию"></span>
<span></span>
</div>
</div>
</div></div></div></div>
</div></div></div></div>
</div>
А этот код в CSS после /* General Style */ :
Код
/*comments*/
.comments .dleft {
float: left; width: 110px;
font-size: 0.8em;
line-height: normal;
color: #8a8a8a;
}
.comments .avatar { margin-bottom: 6px; }
.comments .avatar img { width: 100px; height: auto; }
.comments .cmaincont { padding: 6px 0 0 0;}
.comments .cmaincont .argr { margin-left: 10px; margin-bottom: 5px; }
.comments .comhead {
border-bottom: 1px dotted #97c06b;
padding-bottom: 5px;
}
.comments .storeinfo { font-size: 0.8em; line-height: normal; color: #707070; }
.comments .storeinfo ul {
float: left;
width: 33.3%;
}
h3.comname {
font-size: 12px;
margin: 0; padding: 0;
font-family: Verdana, Tahoma, Arial, sans-serif;
color: #97c06b;
margin-bottom: 5px;
}
h3.comname a { color: #97c06b; }
.comments .dright { margin-left: 116px; }
.comments .drightinn { overflow: hidden; }
*html .comments .drightinn { width: 99%; }
.signature { color: #e6bfd8; line-height: 2px; }
.newstitle { margin-left: 5px; }
.comficon {
padding: 6px 0;
padding-left: 116px;
font-size: 0.9em;
}
.comficon span { margin-right: 10px; }
.comficon a { text-decoration: none !important; }
.comficon a:hover { color: #97c06b; }
/*BLOCKS CENTER*/
.sbox, .sbox_t, sbox_b, .sbox_l, sbox_r,
.sbox_atl, .sbox_atr, .sbox_abl, .sbox_abr { width: 100%; }
.sbox { overflow: hidden; margin-bottom: 9px; }
.sbox_t { background: #fcfcfc url("http://www.spusty.net.ru/images/sbox/blk_top.gif") repeat-x 0 0; }
.sbox_b { background: url("http://www.spusty.net.ru/images/sbox/blk_btm.gif") repeat-x 0 100%; }
.sbox_l { background: url("http://www.spusty.net.ru/images/sbox/blk_left.gif") repeat-y 0 0; }
.sbox_r { background: url("http://www.spusty.net.ru/images/sbox/blk_right.gif") repeat-y 100% 0; }
.sbox_atl { background: url("http://www.spusty.net.ru/images/sbox/blk_left_top.gif") no-repeat 0 0; }
.sbox_atr { background: url("http://www.spusty.net.ru/images/sbox/blk_right_top.gif") no-repeat 100% 0; }
.sbox_abl { background: url("http://www.spusty.net.ru/images/sbox/blk_left_btm.gif") no-repeat 0 100%; }
.sbox_abr { background: url("http://www.spusty.net.ru/images/sbox/blk_right_btm.gif") no-repeat 100% 100%; }
.sbox_pad {
padding: 11px 0;
margin: 0 12px;
overflow: hidden;
}
.adblock .sbox_atl { background: #ebebeb url("http://www.spusty.net.ru/images/sbox/blk_left_top.gif") no-repeat 0 0; }
.adblock .sbox_atr { background: url("http://www.spusty.net.ru/images/sbox/blk_right_top.gif") no-repeat 100% 0; }
.adblock .sbox_abl { background: url("http://www.spusty.net.ru/images/sbox/blk_left_btm.gif") no-repeat 0 100%; }
.adblock .sbox_abr { background: url("http://www.spusty.net.ru/images/sbox/blk_right_btm.gif") no-repeat 100% 100%; }
.adblock .sbox_pad { padding: 7px 0; margin: 0 7px; text-align: center; }
/*UL, LI*/
ul {
margin: 0;
padding-left: 16px;
list-style-position:outside;
list-style-image:none;
}
ul li { margin: 0; padding: 0; }
ol {
list-style-image: none;
list-style-position: outside;
list-style-type: decimal;
margin-bottom: 18px;
margin-left: 2.2em;
}
ul.reset, ul.reset li { list-style: none; padding: 0; margin: 0; }
.clr { clear: both; }
.comments .dleft {
float: left; width: 110px;
font-size: 0.8em;
line-height: normal;
color: #8a8a8a;
}
.comments .avatar { margin-bottom: 6px; }
.comments .avatar img { width: 100px; height: auto; }
.comments .cmaincont { padding: 6px 0 0 0;}
.comments .cmaincont .argr { margin-left: 10px; margin-bottom: 5px; }
.comments .comhead {
border-bottom: 1px dotted #97c06b;
padding-bottom: 5px;
}
.comments .storeinfo { font-size: 0.8em; line-height: normal; color: #707070; }
.comments .storeinfo ul {
float: left;
width: 33.3%;
}
h3.comname {
font-size: 12px;
margin: 0; padding: 0;
font-family: Verdana, Tahoma, Arial, sans-serif;
color: #97c06b;
margin-bottom: 5px;
}
h3.comname a { color: #97c06b; }
.comments .dright { margin-left: 116px; }
.comments .drightinn { overflow: hidden; }
*html .comments .drightinn { width: 99%; }
.signature { color: #e6bfd8; line-height: 2px; }
.newstitle { margin-left: 5px; }
.comficon {
padding: 6px 0;
padding-left: 116px;
font-size: 0.9em;
}
.comficon span { margin-right: 10px; }
.comficon a { text-decoration: none !important; }
.comficon a:hover { color: #97c06b; }
/*BLOCKS CENTER*/
.sbox, .sbox_t, sbox_b, .sbox_l, sbox_r,
.sbox_atl, .sbox_atr, .sbox_abl, .sbox_abr { width: 100%; }
.sbox { overflow: hidden; margin-bottom: 9px; }
.sbox_t { background: #fcfcfc url("http://www.spusty.net.ru/images/sbox/blk_top.gif") repeat-x 0 0; }
.sbox_b { background: url("http://www.spusty.net.ru/images/sbox/blk_btm.gif") repeat-x 0 100%; }
.sbox_l { background: url("http://www.spusty.net.ru/images/sbox/blk_left.gif") repeat-y 0 0; }
.sbox_r { background: url("http://www.spusty.net.ru/images/sbox/blk_right.gif") repeat-y 100% 0; }
.sbox_atl { background: url("http://www.spusty.net.ru/images/sbox/blk_left_top.gif") no-repeat 0 0; }
.sbox_atr { background: url("http://www.spusty.net.ru/images/sbox/blk_right_top.gif") no-repeat 100% 0; }
.sbox_abl { background: url("http://www.spusty.net.ru/images/sbox/blk_left_btm.gif") no-repeat 0 100%; }
.sbox_abr { background: url("http://www.spusty.net.ru/images/sbox/blk_right_btm.gif") no-repeat 100% 100%; }
.sbox_pad {
padding: 11px 0;
margin: 0 12px;
overflow: hidden;
}
.adblock .sbox_atl { background: #ebebeb url("http://www.spusty.net.ru/images/sbox/blk_left_top.gif") no-repeat 0 0; }
.adblock .sbox_atr { background: url("http://www.spusty.net.ru/images/sbox/blk_right_top.gif") no-repeat 100% 0; }
.adblock .sbox_abl { background: url("http://www.spusty.net.ru/images/sbox/blk_left_btm.gif") no-repeat 0 100%; }
.adblock .sbox_abr { background: url("http://www.spusty.net.ru/images/sbox/blk_right_btm.gif") no-repeat 100% 100%; }
.adblock .sbox_pad { padding: 7px 0; margin: 0 7px; text-align: center; }
/*UL, LI*/
ul {
margin: 0;
padding-left: 16px;
list-style-position:outside;
list-style-image:none;
}
ul li { margin: 0; padding: 0; }
ol {
list-style-image: none;
list-style-position: outside;
list-style-type: decimal;
margin-bottom: 18px;
margin-left: 2.2em;
}
ul.reset, ul.reset li { list-style: none; padding: 0; margin: 0; }
.clr { clear: both; }
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0