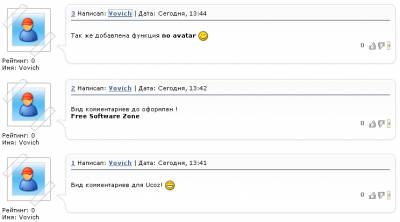
Стильный новый вид комментариев
Вид комментариев в светлых тонах, отлично подойдет к любому сайту схожей цветовой гаммы. Так же присутствует функция no avatar (если у пользователя нет аватарки, то во всех его комментариях его несуществующий аватар будет заменен на соответствующий no avatar).
Установка:
1. Создаем в корне сайта папку images, затем в ней создаем еще одну папку с именем comment и в нее заливаем картинки из соответствующей папки архива (ссылка на архив ниже)
2. Открываем CSS и в самом конце вставляем следующий код:
3. Открываем страницу Вид комментариев и вставляем туда следующий код:
всё!
Установка:
1. Создаем в корне сайта папку images, затем в ней создаем еще одну папку с именем comment и в нее заливаем картинки из соответствующей папки архива (ссылка на архив ниже)
2. Открываем CSS и в самом конце вставляем следующий код:
Код
/*-----COMMENTS-----*/
table.comblock {background-color: #ffffff; }
table.comblock td.cblock-content {background: transparent url("images/comment/cblock_center_mtop.gif") left top repeat-x; }
table.comblock td.cblock-left { vertical-align: top; background: url("images/comment/cblock_middle_left.gif") left top repeat-y;}
table.comblock td.cblock-right { vertical-align: top; background: url("images/comment/cblock_middle_right.gif") right top repeat-y;}
table.comblock td.cblock-top {background: url("images/comment/cblock_center_top.gif") left top repeat-x;}
table.comblock td.cblock-bottom {background: url("images/comment/cblock_center_bottom.gif") left bottom repeat-x;}
table.comblock div.maincont { padding: 4px; }
.avatar img { width: 100px; height: auto; }
/*-----END COMMENTS-----*/
table.comblock {background-color: #ffffff; }
table.comblock td.cblock-content {background: transparent url("images/comment/cblock_center_mtop.gif") left top repeat-x; }
table.comblock td.cblock-left { vertical-align: top; background: url("images/comment/cblock_middle_left.gif") left top repeat-y;}
table.comblock td.cblock-right { vertical-align: top; background: url("images/comment/cblock_middle_right.gif") right top repeat-y;}
table.comblock td.cblock-top {background: url("images/comment/cblock_center_top.gif") left top repeat-x;}
table.comblock td.cblock-bottom {background: url("images/comment/cblock_center_bottom.gif") left bottom repeat-x;}
table.comblock div.maincont { padding: 4px; }
.avatar img { width: 100px; height: auto; }
/*-----END COMMENTS-----*/
3. Открываем страницу Вид комментариев и вставляем туда следующий код:
Код
<table cellpadding="0" cellspacing="0" width="100%" style="background:#fff;"><tr valign="top">
<td width="95"><div class="avatar"><img src="$USER_AVATAR_URL$" border="0">
<div>Рейтинг: $LEVEL$</div>
<div>Имя: $NAME$</div>
</div>
</td>
<td>
<table class="comblock" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="28"><img src="/images/comment/cblock_left_top.gif" width="28" height="12" alt="" /></td>
<td class="cblock-top"><img src="/images/spacer.png" width="1" height="12" alt="" /></td>
<td width="12"><img src="/images/comment/cblock_right_top.gif" width="12" height="12" alt="" /></td>
</tr>
<tr valign="top">
<td class="cblock-left"><img src="/images/comment/cblock_left_mtop.gif" width="28" height="91" alt="" /></td>
<td class="cblock-content">
<span class="newstitle">$TITLE$</span>
<table cellpadding="0" cellspacing="0" width="100%"><tr>
<td>Написал: <a href="$PROFILE_URL$"><b>$USERNAME$</b></a> | Дата: $DATE$, $TIME$</td><td width="30%"> </td>
</tr></table>
<hr />
$MESSAGE$
<div align='right'>
[<a href="$ANSWER_URL$">Ответить</a>]
<span class="myWinError"><b>$COMMENT_RATING$</b></span> <a href="$GOOD_COMMENT_URL$"><img src="http://s31.ucoz.net/img/icon/thumbu.png" width="13" align="absmiddle" border="0" title="+1"></a> <a href="$BAD_COMMENT_URL$"><img src="http://s31.ucoz.net/img/icon/thumbd.png" width="13" border="0" align="absmiddle" title="-1"></a> $MODER_PANEL$</div><div class="cTop" style="text-align:left;"><span class="myWinError">*</span> <a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a>
</div><div class="clr"></div>
</td>
<td class="cblock-right"><img src="/images/comment/cblock_right_mtop.gif" width="12" height="62" alt="" /></td>
</tr>
<tr>
<td width="28"><img src="/images/comment/cblock_left_bottom.gif" width="28" height="12" alt="" /></td>
<td class="cblock-bottom"><img src="/images/spacer.png" width="1" height="12" alt="" /></td>
<td width="12"><img src="/images/comment/cblock_right_bottom.gif" width="12" height="12" alt="" /></td>
</tr>
</table>
</td>
</tr>
</table>
<td width="95"><div class="avatar"><img src="$USER_AVATAR_URL$" border="0">
<div>Рейтинг: $LEVEL$</div>
<div>Имя: $NAME$</div>
</div>
</td>
<td>
<table class="comblock" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="28"><img src="/images/comment/cblock_left_top.gif" width="28" height="12" alt="" /></td>
<td class="cblock-top"><img src="/images/spacer.png" width="1" height="12" alt="" /></td>
<td width="12"><img src="/images/comment/cblock_right_top.gif" width="12" height="12" alt="" /></td>
</tr>
<tr valign="top">
<td class="cblock-left"><img src="/images/comment/cblock_left_mtop.gif" width="28" height="91" alt="" /></td>
<td class="cblock-content">
<span class="newstitle">$TITLE$</span>
<table cellpadding="0" cellspacing="0" width="100%"><tr>
<td>Написал: <a href="$PROFILE_URL$"><b>$USERNAME$</b></a> | Дата: $DATE$, $TIME$</td><td width="30%"> </td>
</tr></table>
<hr />
$MESSAGE$
<div align='right'>
[<a href="$ANSWER_URL$">Ответить</a>]
<span class="myWinError"><b>$COMMENT_RATING$</b></span> <a href="$GOOD_COMMENT_URL$"><img src="http://s31.ucoz.net/img/icon/thumbu.png" width="13" align="absmiddle" border="0" title="+1"></a> <a href="$BAD_COMMENT_URL$"><img src="http://s31.ucoz.net/img/icon/thumbd.png" width="13" border="0" align="absmiddle" title="-1"></a> $MODER_PANEL$</div><div class="cTop" style="text-align:left;"><span class="myWinError">*</span> <a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a>
</div><div class="clr"></div>
</td>
<td class="cblock-right"><img src="/images/comment/cblock_right_mtop.gif" width="12" height="62" alt="" /></td>
</tr>
<tr>
<td width="28"><img src="/images/comment/cblock_left_bottom.gif" width="28" height="12" alt="" /></td>
<td class="cblock-bottom"><img src="/images/spacer.png" width="1" height="12" alt="" /></td>
<td width="12"><img src="/images/comment/cblock_right_bottom.gif" width="12" height="12" alt="" /></td>
</tr>
</table>
</td>
</tr>
</table>
всё!
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0