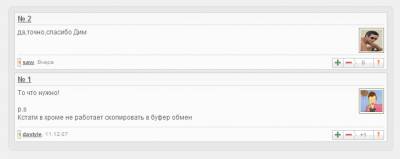
Новый вид комментариев
Итак, если вы хотите у себя на сайте установить новый вид комментариев с несколько другим оформлением, нежели у стандартного оформления системы uCoz, тогда приступаем:
1. Скачиваем архив с исходниками, содержимое архива закачиваем к себе на сайт, файл стилей comment_style.css в корневую папку, файлы изображений в одноимённую папку images в файловом менеджере (Прим. - Если у вас таковой папки нет, создайте её)
2. Открываем Панель управления сайтом.
3. Переходим в Управление дизайном - Редактирование шаблонов. Выбираем шаблон "Вид комментариев", заменяем имеющийся в нём код на следующий:
Сохраняем изменения.
4. Выбираем шаблон нужной страницы с комментариями, например: Новости сайта - "Страница материала и комментариев к нему", находим в нём строку:
и заменяем её на следующую:
В этом же шаблоне между тегами
вставляем ссылку на файл стилей, который вы предварительно закачали в файловый менеджер в корневую папку
Сохраняем изменения. Вот и всё, теперь у вас новый вид комментариев.
1. Скачиваем архив с исходниками, содержимое архива закачиваем к себе на сайт, файл стилей comment_style.css в корневую папку, файлы изображений в одноимённую папку images в файловом менеджере (Прим. - Если у вас таковой папки нет, создайте её)
2. Открываем Панель управления сайтом.
3. Переходим в Управление дизайном - Редактирование шаблонов. Выбираем шаблон "Вид комментариев", заменяем имеющийся в нём код на следующий:
Код
<div id="pc_50" class="jomentry1">
<h5 class="jc_comment_title"><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>№ $NUMBER$</b></a></h5>
<div class="jc_avatar"><div class="avatarImg"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" height="40" width="40" border="0" alt="аватар пользователя" /><?else?><img src="http://s107.ucoz.net/a/16/2884.gif" height="40" width="40" border="0" alt="аватар пользователя" /><?endif?></div></div>
<div class="jc_comment_text">$MESSAGE$
<?if($ENTRY_URL$)?><p>[<a href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Материал</a>]</p><?endif?>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?>
<?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?>
</div>
<div class="jc_clear"></div>
<div class="jc_bottom_container">
<div class="jc_user_details">$MODER_PANEL$
<span class="jc_comment_author">
<?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?></span>,
<span class="jc_comment_date">$DATE$ </span>
</div>
<ul class="jc_comment_panel">
<li class="jc_comment_panel_report">
<a href="ЗДЕСЬ АДРЕС ВАШЕГО САЙТА/index/0-3">
<img src="/images/blank.gif" alt="Сообщить администратору" title="Сообщить администратору" height="14" width="14" border="0" />
</a>
</li>
<li class="jc_comment_panel_total"><?if($COMMENT_RATING$<0)?>
$COMMENT_RATING$<?else?><?if($COMMENT_RATING$=0)?>$COMMENT_RATING$<?else?>+$COMMENT_RATING$<?endif?><?endif?></li>
<?if($GOOD_COMMENT_URL$)?>
<li class="jc_comment_panel_down">
<a href="$BAD_COMMENT_URL$" onclick="jcVt('#ent', -1)" title="Плохой комментарий">
<img src="/images/blank.gif" alt="Сообщить администратору" title="Плохой комментарий" height="14" width="14" border="0" />
</a>
</li>
<li class="jc_comment_panel_up">
<a href="$GOOD_COMMENT_URL$" onclick="jcVt('#ent', 1)" title="Хороший комментарий">
<img src="/images/blank.gif" alt="Сообщить администратору" title="Хороший комментарий" height="14" width="14" border="0" />
</a>
</li>
<?else?>
<li class="jc_comment_panel_down">
<a href="javascript:DoIt();" title="Плохой комментарий">
<img src="/images/blank.gif" alt="Сообщить администратору" title="Плохой комментарий" height="14" width="14" border="0" /></a>
</li>
<li class="jc_comment_panel_up">
<a href="javascript:DoIt();" title="Хороший комментарий">
<img src="/images/blank.gif" alt="Сообщить администратору" title="Хороший комментарий" height="14" width="14" border="0" /></a>
</li>
<?endif?>
</ul>
</div><div class="jc_clear"></div>
</div>
<h5 class="jc_comment_title"><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>№ $NUMBER$</b></a></h5>
<div class="jc_avatar"><div class="avatarImg"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" height="40" width="40" border="0" alt="аватар пользователя" /><?else?><img src="http://s107.ucoz.net/a/16/2884.gif" height="40" width="40" border="0" alt="аватар пользователя" /><?endif?></div></div>
<div class="jc_comment_text">$MESSAGE$
<?if($ENTRY_URL$)?><p>[<a href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Материал</a>]</p><?endif?>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?>
<?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?>
</div>
<div class="jc_clear"></div>
<div class="jc_bottom_container">
<div class="jc_user_details">$MODER_PANEL$
<span class="jc_comment_author">
<?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?></span>,
<span class="jc_comment_date">$DATE$ </span>
</div>
<ul class="jc_comment_panel">
<li class="jc_comment_panel_report">
<a href="ЗДЕСЬ АДРЕС ВАШЕГО САЙТА/index/0-3">
<img src="/images/blank.gif" alt="Сообщить администратору" title="Сообщить администратору" height="14" width="14" border="0" />
</a>
</li>
<li class="jc_comment_panel_total"><?if($COMMENT_RATING$<0)?>
$COMMENT_RATING$<?else?><?if($COMMENT_RATING$=0)?>$COMMENT_RATING$<?else?>+$COMMENT_RATING$<?endif?><?endif?></li>
<?if($GOOD_COMMENT_URL$)?>
<li class="jc_comment_panel_down">
<a href="$BAD_COMMENT_URL$" onclick="jcVt('#ent', -1)" title="Плохой комментарий">
<img src="/images/blank.gif" alt="Сообщить администратору" title="Плохой комментарий" height="14" width="14" border="0" />
</a>
</li>
<li class="jc_comment_panel_up">
<a href="$GOOD_COMMENT_URL$" onclick="jcVt('#ent', 1)" title="Хороший комментарий">
<img src="/images/blank.gif" alt="Сообщить администратору" title="Хороший комментарий" height="14" width="14" border="0" />
</a>
</li>
<?else?>
<li class="jc_comment_panel_down">
<a href="javascript:DoIt();" title="Плохой комментарий">
<img src="/images/blank.gif" alt="Сообщить администратору" title="Плохой комментарий" height="14" width="14" border="0" /></a>
</li>
<li class="jc_comment_panel_up">
<a href="javascript:DoIt();" title="Хороший комментарий">
<img src="/images/blank.gif" alt="Сообщить администратору" title="Хороший комментарий" height="14" width="14" border="0" /></a>
</li>
<?endif?>
</ul>
</div><div class="jc_clear"></div>
</div>
Сохраняем изменения.
4. Выбираем шаблон нужной страницы с комментариями, например: Новости сайта - "Страница материала и комментариев к нему", находим в нём строку:
Код
<tr><td colspan="2">$COM_BODY$</td></tr>
и заменяем её на следующую:
Код
<tr><td colspan="2"><div id="jc_commentsDiv" style="display:block; visibility:visible; ">$COM_BODY$</div></td></tr>
В этом же шаблоне между тегами
Код
<head> и </head>
вставляем ссылку на файл стилей, который вы предварительно закачали в файловый менеджер в корневую папку
Код
<link type="text/css" rel="StyleSheet" href="ЗДЕСЬ АДРЕС ВАШЕГО САЙТА/comment_style.css" />
Сохраняем изменения. Вот и всё, теперь у вас новый вид комментариев.
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0