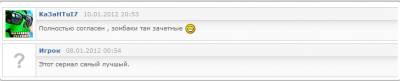
Новый вид комментариев
Панель Управления -> Управление дизайном -> Комментарии -> Вид материалов
Удалите свой шаблон, и скопируйте этот:
Удалите свой шаблон, и скопируйте этот:
Код
<div style="width:auto;*width:100%;margin-left:20px;" id="appEntry1975"><b></b></div><div id="comEnt1973"><div style="padding-top:5px;"></div>
<div style="border:1px solid #ccc; border-right:0px; margin-left:-1px;" class="lokol">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="border-right:1px solid #ccc; background:#fff; padding:5px; width:50px;" valign="top">
<div style="display:none;" class="stati"></div>
<img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://videtor.ucoz.lv/images/noavatar.png<?endif?>" width="50px" border="0" />
</td>
<td style="background:#fafafa;" valign="top">
<div style="border-bottom:1px solid #ccc; background:#f5f5f5 url(http://videtor.ucoz.lv/images/new/highlight_faint.png) repeat-x top; padding:5px 5px; color:#999; text-shadow:0px -1px 0px #fff;">
<div style="float:right;"><div class="ofids">
<?if($IS_OWN$)?><div style="text-align:center; color:green;"><img src="http://videtor.ucoz.lv/joni/online1.png"></div><?else?><div style="display:none; text-align:center; color:green;" class="stati">$PROFILE_URL$</div><?endif?>
</div></div>
<span><a href="$PROFILE_URL$"><b><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></b></a></span><span style="padding:0px 5px;"></span>$DATE$ $TIME$ <?if($ANSWER_URL$)?><img src="http://videtor.ucoz.lv/images/image_arrow_olive.png" style="margin-bottom: -1px; margin-right: 1px;">
<a href="$ANSWER_URL$" style="color:#333; font-weight: normal; text-shadow:0px 1px 0px #fff;">Ответить</a><?endif?>
</div>
<div style="padding:5px; line-height:15px; background:#fafafa url(http://videtor.ucoz.lv/images/main_top_gradient.png) repeat-x top;">$MESSAGE$</div>
</td>
</tr></table>
</div></div>
<script type="text/javascript">
$('.ofids').css({'opacity' : '0.0'});
$('.lokol').hover(function(){
$(this).find('.ofids').stop().animate({opacity: '1'}, 200);
},function(){
$(this).find('.ofids').stop().animate({opacity: '0'}, 100);
});
</script>
<script type="text/javascript">
$.get('/index/62', function(d){ // uSite.su
var dll = $('cmd[p="content"]',d).text();
$('a',dll).each(function(){
var tik = $(this).attr('href');
$('.stati').each(function(){
if($(this).text() == tik){ $(this).text('Online').show(); }
});
});
});
</script>
<div style="border:1px solid #ccc; border-right:0px; margin-left:-1px;" class="lokol">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="border-right:1px solid #ccc; background:#fff; padding:5px; width:50px;" valign="top">
<div style="display:none;" class="stati"></div>
<img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://videtor.ucoz.lv/images/noavatar.png<?endif?>" width="50px" border="0" />
</td>
<td style="background:#fafafa;" valign="top">
<div style="border-bottom:1px solid #ccc; background:#f5f5f5 url(http://videtor.ucoz.lv/images/new/highlight_faint.png) repeat-x top; padding:5px 5px; color:#999; text-shadow:0px -1px 0px #fff;">
<div style="float:right;"><div class="ofids">
<?if($IS_OWN$)?><div style="text-align:center; color:green;"><img src="http://videtor.ucoz.lv/joni/online1.png"></div><?else?><div style="display:none; text-align:center; color:green;" class="stati">$PROFILE_URL$</div><?endif?>
</div></div>
<span><a href="$PROFILE_URL$"><b><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></b></a></span><span style="padding:0px 5px;"></span>$DATE$ $TIME$ <?if($ANSWER_URL$)?><img src="http://videtor.ucoz.lv/images/image_arrow_olive.png" style="margin-bottom: -1px; margin-right: 1px;">
<a href="$ANSWER_URL$" style="color:#333; font-weight: normal; text-shadow:0px 1px 0px #fff;">Ответить</a><?endif?>
</div>
<div style="padding:5px; line-height:15px; background:#fafafa url(http://videtor.ucoz.lv/images/main_top_gradient.png) repeat-x top;">$MESSAGE$</div>
</td>
</tr></table>
</div></div>
<script type="text/javascript">
$('.ofids').css({'opacity' : '0.0'});
$('.lokol').hover(function(){
$(this).find('.ofids').stop().animate({opacity: '1'}, 200);
},function(){
$(this).find('.ofids').stop().animate({opacity: '0'}, 100);
});
</script>
<script type="text/javascript">
$.get('/index/62', function(d){ // uSite.su
var dll = $('cmd[p="content"]',d).text();
$('a',dll).each(function(){
var tik = $(this).attr('href');
$('.stati').each(function(){
if($(this).text() == tik){ $(this).text('Online').show(); }
});
});
});
</script>
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0