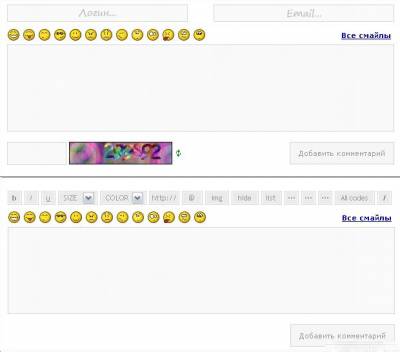
Форма добавления комментариев
Заходим в админ панель => Дизайн => Управление дизайном => Комментарии => Форма добавления комментариев
и заменяем html код, на следующий:
Как можно увидеть из кода, я воспользоваться вёрсткой благодаря контейнерам div и каждую функцию данного модуля поместил в отдельный контейнер.
Также я прописал в ручную вывод смайлов, поэтому в админ панели => Общие настройки Набор смайлов должен стоять стандартным.
Обратите внимания, что после полей Name и Email сразу идут bb-кода, поэтому в админ панели, Пользователи => Группы пользователей => Комментарии, установите запрет на использования в комментариях bb-кодов, гостям и не проверенным пользователям.
Этот код ставим в CSS:
Теперь каждый желающий может изменить визуальное оформление полей по своему желанию, изменив рамку и цвет фона, ах да и не забудьте изменить ширину основной ячейки и основных полей.
А для тех, кто не хочет чтобы в полях отображалось графическое название полей, а обычный текст, может сделать также как и у меня в блоге, а именно:
Заменить:
на:
а в CSS стилях, убрать две строчки:
Вот и всё, теперь у вас установлена удобная форма добавления комментариев для uCoz...
и заменяем html код, на следующий:
Код
<div id="centerdmru_os">
<!--?if($ERROR$)?--><div id="centerdmru_error">$ERROR$</div><!--?endif?-->
<div id="centerdmru_vxod">
<!--?if(!$USER_LOGGED_IN$)?-->
<span class="left"> <input class="input_name" onclick="this.className='input_os'" type="text" name="name" value="$NAME$" size="30" maxlength="60"></span>
<span class="right"><input class="input_email" onclick="this.className='input_os'" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></span>
<!--?endif?-->
<!--?if($BBCODES$)?-->$BBCODES$<!--?endif?-->
</div>
<div id="centerdmru_smail">
<div class="left transparency_i">
<script type="text/javascript">function emoticon(code,nm){if (code != ""){var txtarea=document.getElementById(nm);code = ' ' + code + ' ';if (document.selection) {txtarea.focus();var txtContent = txtarea.value;var str = document.selection.createRange();if (str.text == ""){str.text = code;} else if (txtContent.indexOf(str.text) != -1){str.text = code + str.text;} else {txtarea.value = txtContent + code;}}else{txtarea.value = txtarea.value + code;}}}</script>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/biggrin.gif" border="0" align="absmiddle" alt="biggrin"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s47.ucoz.net/sm/1/biggrin.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/tongue.gif" border="0" align="absmiddle" alt="tongue"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s47.ucoz.net/sm/1/tongue.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/happy.gif" border="0" align="absmiddle" alt="happy"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s47.ucoz.net/sm/1/happy.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/cool.gif" border="0" align="absmiddle" alt="cool"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/cool.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/yes.gif" border="0" align="absmiddle" alt="yes"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/yes.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/angry.gif" border="0" align="absmiddle" alt="angry"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/angry.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/sad.gif" border="0" align="absmiddle" alt="sad"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s47.ucoz.net/sm/1/sad.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/wink.gif" border="0" align="absmiddle" alt="wink"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s47.ucoz.net/sm/1/wink.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/confused.gif" border="0" align="absmiddle" alt="confused"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/confused.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/blink.gif" border="0" align="absmiddle" alt="blink"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/blink.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/fudge.gif" border="0" align="absmiddle" alt="fudge"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/fudge.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/wacko.gif" border="0" align="absmiddle" alt="wacko"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/wacko.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/unsure.gif" border="0" align="absmiddle" alt="unsure"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/unsure.gif" title="wacko" /></a>
</div>
<div class="right smail"><a href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-1-0'});return false;">Все смайлы</a></div>
</div>
<textarea class="centerdmru_message" style="height:135px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea>
<div id="centerdmru_footer">
<div class="left"><!--?if($SECURITY_CODE$)?-->$SECURITY_CODE$<!--?endif?--></div>
<div class="right"><input type="submit" class="knopka_coment" id="addcBut" name="submit" value="Добавить комментарий"></div>
</div>
</div>
<!--?if($ERROR$)?--><div id="centerdmru_error">$ERROR$</div><!--?endif?-->
<div id="centerdmru_vxod">
<!--?if(!$USER_LOGGED_IN$)?-->
<span class="left"> <input class="input_name" onclick="this.className='input_os'" type="text" name="name" value="$NAME$" size="30" maxlength="60"></span>
<span class="right"><input class="input_email" onclick="this.className='input_os'" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></span>
<!--?endif?-->
<!--?if($BBCODES$)?-->$BBCODES$<!--?endif?-->
</div>
<div id="centerdmru_smail">
<div class="left transparency_i">
<script type="text/javascript">function emoticon(code,nm){if (code != ""){var txtarea=document.getElementById(nm);code = ' ' + code + ' ';if (document.selection) {txtarea.focus();var txtContent = txtarea.value;var str = document.selection.createRange();if (str.text == ""){str.text = code;} else if (txtContent.indexOf(str.text) != -1){str.text = code + str.text;} else {txtarea.value = txtContent + code;}}else{txtarea.value = txtarea.value + code;}}}</script>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/biggrin.gif" border="0" align="absmiddle" alt="biggrin"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s47.ucoz.net/sm/1/biggrin.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/tongue.gif" border="0" align="absmiddle" alt="tongue"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s47.ucoz.net/sm/1/tongue.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/happy.gif" border="0" align="absmiddle" alt="happy"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s47.ucoz.net/sm/1/happy.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/cool.gif" border="0" align="absmiddle" alt="cool"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/cool.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/yes.gif" border="0" align="absmiddle" alt="yes"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/yes.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/angry.gif" border="0" align="absmiddle" alt="angry"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/angry.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/sad.gif" border="0" align="absmiddle" alt="sad"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s47.ucoz.net/sm/1/sad.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/wink.gif" border="0" align="absmiddle" alt="wink"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s47.ucoz.net/sm/1/wink.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/confused.gif" border="0" align="absmiddle" alt="confused"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/confused.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/blink.gif" border="0" align="absmiddle" alt="blink"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/blink.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/fudge.gif" border="0" align="absmiddle" alt="fudge"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/fudge.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/wacko.gif" border="0" align="absmiddle" alt="wacko"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/wacko.gif" title="wacko" /></a>
<a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/unsure.gif" border="0" align="absmiddle" alt="unsure"> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s105.ucoz.net/sm/1/unsure.gif" title="wacko" /></a>
</div>
<div class="right smail"><a href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-1-0'});return false;">Все смайлы</a></div>
</div>
<textarea class="centerdmru_message" style="height:135px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea>
<div id="centerdmru_footer">
<div class="left"><!--?if($SECURITY_CODE$)?-->$SECURITY_CODE$<!--?endif?--></div>
<div class="right"><input type="submit" class="knopka_coment" id="addcBut" name="submit" value="Добавить комментарий"></div>
</div>
</div>
Как можно увидеть из кода, я воспользоваться вёрсткой благодаря контейнерам div и каждую функцию данного модуля поместил в отдельный контейнер.
Также я прописал в ручную вывод смайлов, поэтому в админ панели => Общие настройки Набор смайлов должен стоять стандартным.
Обратите внимания, что после полей Name и Email сразу идут bb-кода, поэтому в админ панели, Пользователи => Группы пользователей => Комментарии, установите запрет на использования в комментариях bb-кодов, гостям и не проверенным пользователям.
Этот код ставим в CSS:
Код
/* Форма добавления комментариев
----------------------------------------------------- */
#centerdmru_os {
overflow: hidden;
width:600px;
}
#centerdmru_error {
text-align:center;
font:12px Verdana,Arial,Helvetica,sans-serif;
color:#ff0000;
font-weight: bold;
padding: 5px 0px;
width:100%;
}
#centerdmru_vxod {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
#centerdmru_smail {
float:left;
width:100%;
padding: 5px 0px 3px 0px;
}
.centerdmru_message {
font:12px Verdana,Arial,Helvetica,sans-serif;
color:#555;
width:100%;
padding:5px;
border:1px solid #D6D6D6;
background: #f9f9f9;
}
#centerdmru_footer {
float:left;
width:100%;
padding: 15px 0px 0px 0px;
}
.input_os,
.input_name,
.input_email {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#555;
width:280px;
padding: 6px 5px;
border:1px solid #D6D6D6;
background: #f9f9f9;
}
.input_name {
background: url('http://www.center-dm.ru/ucoz/forma_coment/vxod_login.png') no-repeat center #f9f9f9;
}
.input_email {
background: url('http://www.center-dm.ru/ucoz/forma_coment/vxod_email.png') no-repeat center #f9f9f9;
}
.codeButtons {
color:#929292;
text-shadow: 0px 1px 1px #fff;
background: #ebebeb;
padding: 2px 3px;
margin: 0px 4px 0px 1px ;
outline: 1px solid #D6D6D6;
border:1px solid #fff;
}
.smail {
font:11px Verdana,Arial,Helvetica,sans-serif;
font-weight: bold;
padding: 4px 5px 0px 0px;
}
.securityCode {
border:1px solid #D6D6D6;
background: #f9f9f9;
}
.knopka_coment {
color:#8F9497;
background: #F6F6F6;
}
.knopka_coment:hover {
color:#555;
background: #F2F2F2;
}
.knopka_coment,
.knopka_coment:hover {
font:11px Verdana,Arial,Helvetica,sans-serif;
text-shadow: 1px 1px 1px #fff;
border:1px solid #D6D6D6;
padding: 9px 10px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
.left {float:left;}
.right {float:right;}
.clear {clear:left;}
/* ----------------------------------------------------- */
----------------------------------------------------- */
#centerdmru_os {
overflow: hidden;
width:600px;
}
#centerdmru_error {
text-align:center;
font:12px Verdana,Arial,Helvetica,sans-serif;
color:#ff0000;
font-weight: bold;
padding: 5px 0px;
width:100%;
}
#centerdmru_vxod {
float:left;
width:100%;
padding: 0px 0px 5px 0px;
}
#centerdmru_smail {
float:left;
width:100%;
padding: 5px 0px 3px 0px;
}
.centerdmru_message {
font:12px Verdana,Arial,Helvetica,sans-serif;
color:#555;
width:100%;
padding:5px;
border:1px solid #D6D6D6;
background: #f9f9f9;
}
#centerdmru_footer {
float:left;
width:100%;
padding: 15px 0px 0px 0px;
}
.input_os,
.input_name,
.input_email {
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#555;
width:280px;
padding: 6px 5px;
border:1px solid #D6D6D6;
background: #f9f9f9;
}
.input_name {
background: url('http://www.center-dm.ru/ucoz/forma_coment/vxod_login.png') no-repeat center #f9f9f9;
}
.input_email {
background: url('http://www.center-dm.ru/ucoz/forma_coment/vxod_email.png') no-repeat center #f9f9f9;
}
.codeButtons {
color:#929292;
text-shadow: 0px 1px 1px #fff;
background: #ebebeb;
padding: 2px 3px;
margin: 0px 4px 0px 1px ;
outline: 1px solid #D6D6D6;
border:1px solid #fff;
}
.smail {
font:11px Verdana,Arial,Helvetica,sans-serif;
font-weight: bold;
padding: 4px 5px 0px 0px;
}
.securityCode {
border:1px solid #D6D6D6;
background: #f9f9f9;
}
.knopka_coment {
color:#8F9497;
background: #F6F6F6;
}
.knopka_coment:hover {
color:#555;
background: #F2F2F2;
}
.knopka_coment,
.knopka_coment:hover {
font:11px Verdana,Arial,Helvetica,sans-serif;
text-shadow: 1px 1px 1px #fff;
border:1px solid #D6D6D6;
padding: 9px 10px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
.left {float:left;}
.right {float:right;}
.clear {clear:left;}
/* ----------------------------------------------------- */
Теперь каждый желающий может изменить визуальное оформление полей по своему желанию, изменив рамку и цвет фона, ах да и не забудьте изменить ширину основной ячейки и основных полей.
А для тех, кто не хочет чтобы в полях отображалось графическое название полей, а обычный текст, может сделать также как и у меня в блоге, а именно:
Заменить:
Код
<!--?if(!$USER_LOGGED_IN$)?-->
<span class="left"> <input class="input_name" onclick="this.className='input_os'" type="text" name="name" value="$NAME$" size="30" maxlength="60"></span>
<span class="right"><input class="input_email" onclick="this.className='input_os'" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></span>
<!--?endif?-->
<span class="left"> <input class="input_name" onclick="this.className='input_os'" type="text" name="name" value="$NAME$" size="30" maxlength="60"></span>
<span class="right"><input class="input_email" onclick="this.className='input_os'" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></span>
<!--?endif?-->
на:
Код
<!--?if(!$USER_LOGGED_IN$)?-->
<span class="left"> <input class="input_name" type="text" name="name" value="Ваше имя (обязательно)" onclick="if (this.value=='Ваше имя (обязательно)'){this.value='';}"></span>
<span class="right"><input class="input_email" type="text" name="email" value="Ваш E-mail (обязательно)" onclick="if (this.value=='Ваш E-mail (обязательно)'){this.value='';}" ></span>
<!--?endif?-->
<span class="left"> <input class="input_name" type="text" name="name" value="Ваше имя (обязательно)" onclick="if (this.value=='Ваше имя (обязательно)'){this.value='';}"></span>
<span class="right"><input class="input_email" type="text" name="email" value="Ваш E-mail (обязательно)" onclick="if (this.value=='Ваш E-mail (обязательно)'){this.value='';}" ></span>
<!--?endif?-->
а в CSS стилях, убрать две строчки:
Код
.input_name {
background: url('vxod_login.png') no-repeat center #f9f9f9;
}
.input_email {
background: url('vxod_email.png') no-repeat center #f9f9f9;
}
background: url('vxod_login.png') no-repeat center #f9f9f9;
}
.input_email {
background: url('vxod_email.png') no-repeat center #f9f9f9;
}
Вот и всё, теперь у вас установлена удобная форма добавления комментариев для uCoz...
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0