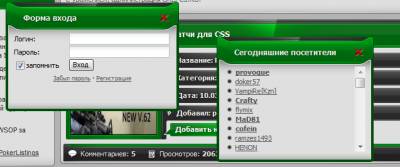
Вид ajax orel-cs
Супер вид ajax для ucoz - представляю вам, новый вид аякс окна на ucoz систему.
Вид ajax, был взят с рипа шаблона на orel-cs, сам шаблон очень красивый, но и вид ajax new соответствует.
Устанавливайте на свой сайт, по настоящему красивые скрипты и шаблоны для ucoz, вот как напремер представленный скрипт, вид ajax к сайтам ucoz.
Установка скрипта:
Загружаем в корень сайта папку "ajax" со всеми в ней изображениями, которую вы скачали по ссылке ниже.
Далее в таблицу стилей CSS, Вставляем css стили ajax
Всё проверенно на работоспособность!
Вид ajax, был взят с рипа шаблона на orel-cs, сам шаблон очень красивый, но и вид ajax new соответствует.
Устанавливайте на свой сайт, по настоящему красивые скрипты и шаблоны для ucoz, вот как напремер представленный скрипт, вид ajax к сайтам ucoz.
Установка скрипта:
Загружаем в корень сайта папку "ajax" со всеми в ней изображениями, которую вы скачали по ссылке ниже.
Далее в таблицу стилей CSS, Вставляем css стили ajax
Код
/* AJAX WIN START*/
.xw-plain .xt {margin-top:6px; background-image:url(/ajax/tool-sprites.gif);}
.xw-plain div.xt-close {width:16px; height:13px; display:block; margin:19px -8px 0 0; background:url(/ajax/ajax_close.png) no-repeat 0 0;}
.xw-plain div.xt-close:hover {background:url(/ajax/ajax_close.png) no-repeat 0 -13px !important;}
.xw-plain div.xw-blank {display:none !important; background:#000;}
.xw-plain div.xw-tl {padding-left:23px; background-image:url(/ajax/xw-tl.png); background-color:transparent;}
.xw-plain div.xw-tr {padding-right:23px; background-image:url(/ajax/xw-tr.png); background-color:transparent;}
.xw-plain div.xw-tc {height:45px; position:relative; z-index:10; overflow:visible !important; background:url(/ajax/xw-tc.png) repeat-x center 0;}
.xw-plain div.xw-ml {padding-left:10px; background-image:url(/ajax/xw-tl.png); background-color:transparent; background-position:0 -45px;}
.xw-plain div.xw-mr {padding-right:10px; background-image:url(/ajax/xw-tr.png); background-color:transparent; background-position:right -45px;}
div.x-sh.xsl,
div.x-sh.xsr,
div.x-sh.xsb {display:none !important; background:0;}
.xw-plain div.xw-bl {height:13px; display:block !important; padding-left:23px; background-image:url(/ajax/xw-bl.png); background-color:transparent;}
.xw-plain div.xw-br {height:13px; padding-right:23px; background-image:url(/ajax/xw-br.png); background-color:transparent;}
.xw-plain div.xw-bc {height:13px; background-image:url(/ajax/xw-bc.png); background-color:transparent;}
.u-menuvsep {font-size:0px;}
.xw-plain .xw-hdr {height:45px; line-height:45px; overflow:visible !important; font-size:12px;}
.xw-plain .xw-hdr-text {padding-left:5px;line-height: 48px; overflow:hidden; font-size:12px; font-weight:bold; color:#ededed; text-shadow:0px 1px 1px #003e08;}
.xw-plain div.xw-mc {color:#232323; background:#dfdfdf url(/ajax/xw-tc.png) repeat-x center -45px !important;}
.xw-plain .xw-mc {border:0 !important;}
.xw-plain div.xw-body {border:0 !important;}
.xw-plain div.xw-mc .myWinTD1 {background:0;}
.xw-plain div.xw-mc .myWinTD2 {background:#ddd;}
.xw-dragging .xw-bl {opacity:0.7;}
.xw-dragging .xw-ml {display:block !important;opacity:0.7;}
/* AJAX WIN END*/
.xw-plain .xt {margin-top:6px; background-image:url(/ajax/tool-sprites.gif);}
.xw-plain div.xt-close {width:16px; height:13px; display:block; margin:19px -8px 0 0; background:url(/ajax/ajax_close.png) no-repeat 0 0;}
.xw-plain div.xt-close:hover {background:url(/ajax/ajax_close.png) no-repeat 0 -13px !important;}
.xw-plain div.xw-blank {display:none !important; background:#000;}
.xw-plain div.xw-tl {padding-left:23px; background-image:url(/ajax/xw-tl.png); background-color:transparent;}
.xw-plain div.xw-tr {padding-right:23px; background-image:url(/ajax/xw-tr.png); background-color:transparent;}
.xw-plain div.xw-tc {height:45px; position:relative; z-index:10; overflow:visible !important; background:url(/ajax/xw-tc.png) repeat-x center 0;}
.xw-plain div.xw-ml {padding-left:10px; background-image:url(/ajax/xw-tl.png); background-color:transparent; background-position:0 -45px;}
.xw-plain div.xw-mr {padding-right:10px; background-image:url(/ajax/xw-tr.png); background-color:transparent; background-position:right -45px;}
div.x-sh.xsl,
div.x-sh.xsr,
div.x-sh.xsb {display:none !important; background:0;}
.xw-plain div.xw-bl {height:13px; display:block !important; padding-left:23px; background-image:url(/ajax/xw-bl.png); background-color:transparent;}
.xw-plain div.xw-br {height:13px; padding-right:23px; background-image:url(/ajax/xw-br.png); background-color:transparent;}
.xw-plain div.xw-bc {height:13px; background-image:url(/ajax/xw-bc.png); background-color:transparent;}
.u-menuvsep {font-size:0px;}
.xw-plain .xw-hdr {height:45px; line-height:45px; overflow:visible !important; font-size:12px;}
.xw-plain .xw-hdr-text {padding-left:5px;line-height: 48px; overflow:hidden; font-size:12px; font-weight:bold; color:#ededed; text-shadow:0px 1px 1px #003e08;}
.xw-plain div.xw-mc {color:#232323; background:#dfdfdf url(/ajax/xw-tc.png) repeat-x center -45px !important;}
.xw-plain .xw-mc {border:0 !important;}
.xw-plain div.xw-body {border:0 !important;}
.xw-plain div.xw-mc .myWinTD1 {background:0;}
.xw-plain div.xw-mc .myWinTD2 {background:#ddd;}
.xw-dragging .xw-bl {opacity:0.7;}
.xw-dragging .xw-ml {display:block !important;opacity:0.7;}
/* AJAX WIN END*/
Всё проверенно на работоспособность!
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0