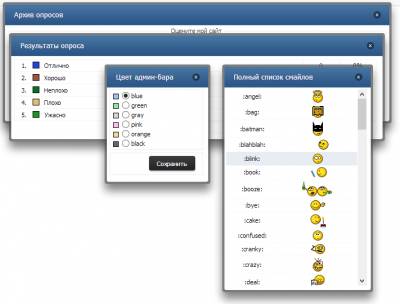
Адаптация окон IPB
Установка:
1. Заливаем папку ajax в файловый менеджер
2. В таблицу стилей CSS вставляем:
1. Заливаем папку ajax в файловый менеджер
2. В таблицу стилей CSS вставляем:
Код
.xw-plain, .xw-resize, .xw-active {
background-color: rgba(70,70,70,0.6);
background: rgba(70,70,70,0.7);
padding: 4px !important;
border-radius: 4px;
box-shadow: 0px 12px 25px rgba(0, 0, 0, 0.5 ); }
.x-sh, .xsl { display: none !important; }
.xw-hdr {
text-align: left !important;
white-space: nowrap !important;
padding: 1px 0 0 0 !important;
white-space: nowrap !important;
zoom: 1 !important;
height: 35px !important; }
.xw-hdr-text {
color: #fff !important;
vertical-align: 3px!important;
cursor: default!important;
font: 13px tahoma,arial,verdana,sans-serif !important;
line-height: 35px!important;
margin-left: 10px;
text-shadow: 0 1px 1px rgba(0,0,0,0.3) !important; }
.xw-sps, .xw-tc, .xw-tr {
border-bottom: 0px solid #eee;
color: #000 !important;
font-size: 1.2em !important }
.xt {
width: 22px !important;
height: 22px !important;
background: url('/ajax/close_popup.png') no-repeat !important;
float: right !important;
border: 0 !important;
text-decoration: none !important;
margin-top: 11px !important; }
.xt-close { background-position: 0 0 !important; }
.xt-close-over { background-position: 0 0 !important; }
.xt-maxi { display: none !important; }
.xt-mini { display: none !important; }
.xw-bc, .xw-mr, .xw-bl, .xw-br, .xw-ml, .xw-mc {
background: #fff !important;
border: 0 !important;
border-radius: 0px;
moz-border-radius: 0px;
webkit-border-radius: 3px; }
.xw-body {
border: 0 !important;
padding-left: 7px !important;
padding-right: 1px !important; }
.xw-tl { border-bottom: 1px solid #eee; }
.xw-tl, .xw-tr, .xw-tc {
background: #2c5687 url(/ajax/maintitle.png) repeat-x top !important;
border-radius: 3px 3px 0 0 !important;
border-color: #316897 !important; }
.xw-sps { display: none !important; }
.myWinCont { width: 100% !important; }
.xw-body {
border: 0 !important;
padding-left: 2px !important;
padding-right: 1px !important; }
.xw-ml {
padding-left: 1px !important;
padding-bottom: 5px;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px; }
.xw-bl { display: none !important; }
.myWinTD1 {
background: rgb(255, 255, 255) !important;
border-bottom: 1px solid rgb(250, 250, 250) !important; }
/* Вид фона сайлов */
.myWinTD2 { background: rgba(49, 104, 151, 0.11) !important; }
/* Вид фона при наведении на поле со смайлом */
.myWinCont fieldset {
border: 1px solid #eee !important;
padding: 2px 5px !important;
margin-bottom: 3px !important; }
/* Вид обводки в архиве опроса */
.myWinPollTd {
background: #fff !important;
text-align: center !important; }
/* Вид полей в архиве опроса */
.myWinPollT {
background: rgb(243, 243, 243) !important;
float: left !important;
margin-right: 257px !important;
width: 100% !important; }
.myWinPollG { display: none !important; }
.myWinCont strong, b {
font-weight: initial !important;
font-size: 11px !important;
color: rgb(63, 63, 63) !important; }
.myBtnLeft, .myBtnRight, .myBtnLeftA, .myBtnRightA { display: none !important; }
.myBtnCenter, .myBtnCenterA { background: none !important; }
.myBtnCont a:link {
background: #212121 url(/ajax/topic_button.png) repeat-x top !important;
border: 1px solid #212121;
border-width: 1px 1px 0 1px;
border-radius: 3px;
-moz-box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
color: #fff !important;
text-shadow: 0 -1px 0 #191919 !important;
font: 300 12px/1.3 Helvetica, Arial, sans-serif;
line-height: 25px;
height: 25px;
padding: 0 10px;
text-align: center;
min-width: 60px;
display: inline-block;
cursor: pointer; }
.myBtnCont a:hover { background: #212121 !important; }
background-color: rgba(70,70,70,0.6);
background: rgba(70,70,70,0.7);
padding: 4px !important;
border-radius: 4px;
box-shadow: 0px 12px 25px rgba(0, 0, 0, 0.5 ); }
.x-sh, .xsl { display: none !important; }
.xw-hdr {
text-align: left !important;
white-space: nowrap !important;
padding: 1px 0 0 0 !important;
white-space: nowrap !important;
zoom: 1 !important;
height: 35px !important; }
.xw-hdr-text {
color: #fff !important;
vertical-align: 3px!important;
cursor: default!important;
font: 13px tahoma,arial,verdana,sans-serif !important;
line-height: 35px!important;
margin-left: 10px;
text-shadow: 0 1px 1px rgba(0,0,0,0.3) !important; }
.xw-sps, .xw-tc, .xw-tr {
border-bottom: 0px solid #eee;
color: #000 !important;
font-size: 1.2em !important }
.xt {
width: 22px !important;
height: 22px !important;
background: url('/ajax/close_popup.png') no-repeat !important;
float: right !important;
border: 0 !important;
text-decoration: none !important;
margin-top: 11px !important; }
.xt-close { background-position: 0 0 !important; }
.xt-close-over { background-position: 0 0 !important; }
.xt-maxi { display: none !important; }
.xt-mini { display: none !important; }
.xw-bc, .xw-mr, .xw-bl, .xw-br, .xw-ml, .xw-mc {
background: #fff !important;
border: 0 !important;
border-radius: 0px;
moz-border-radius: 0px;
webkit-border-radius: 3px; }
.xw-body {
border: 0 !important;
padding-left: 7px !important;
padding-right: 1px !important; }
.xw-tl { border-bottom: 1px solid #eee; }
.xw-tl, .xw-tr, .xw-tc {
background: #2c5687 url(/ajax/maintitle.png) repeat-x top !important;
border-radius: 3px 3px 0 0 !important;
border-color: #316897 !important; }
.xw-sps { display: none !important; }
.myWinCont { width: 100% !important; }
.xw-body {
border: 0 !important;
padding-left: 2px !important;
padding-right: 1px !important; }
.xw-ml {
padding-left: 1px !important;
padding-bottom: 5px;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px; }
.xw-bl { display: none !important; }
.myWinTD1 {
background: rgb(255, 255, 255) !important;
border-bottom: 1px solid rgb(250, 250, 250) !important; }
/* Вид фона сайлов */
.myWinTD2 { background: rgba(49, 104, 151, 0.11) !important; }
/* Вид фона при наведении на поле со смайлом */
.myWinCont fieldset {
border: 1px solid #eee !important;
padding: 2px 5px !important;
margin-bottom: 3px !important; }
/* Вид обводки в архиве опроса */
.myWinPollTd {
background: #fff !important;
text-align: center !important; }
/* Вид полей в архиве опроса */
.myWinPollT {
background: rgb(243, 243, 243) !important;
float: left !important;
margin-right: 257px !important;
width: 100% !important; }
.myWinPollG { display: none !important; }
.myWinCont strong, b {
font-weight: initial !important;
font-size: 11px !important;
color: rgb(63, 63, 63) !important; }
.myBtnLeft, .myBtnRight, .myBtnLeftA, .myBtnRightA { display: none !important; }
.myBtnCenter, .myBtnCenterA { background: none !important; }
.myBtnCont a:link {
background: #212121 url(/ajax/topic_button.png) repeat-x top !important;
border: 1px solid #212121;
border-width: 1px 1px 0 1px;
border-radius: 3px;
-moz-box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
box-shadow: inset 0 1px 0 0 #5c5c5c, 0px 2px 3px rgba(0,0,0,0.2);
color: #fff !important;
text-shadow: 0 -1px 0 #191919 !important;
font: 300 12px/1.3 Helvetica, Arial, sans-serif;
line-height: 25px;
height: 25px;
padding: 0 10px;
text-align: center;
min-width: 60px;
display: inline-block;
cursor: pointer; }
.myBtnCont a:hover { background: #212121 !important; }
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0