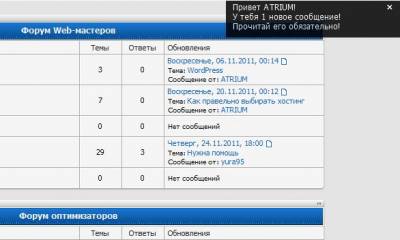
Оповещения о новом ЛС
Когда приходит лс появляется окно в правом верхнем углу с сообщением о том что вам пришло новое сообщение!
Установка:
Ставим перед/head
Сам код надо ставить после /head
И в CSSСтавим это
Установка:
Ставим перед/head
Код
<script type="text/javascript" src="/js/jquery.ui.all.js"></script>
<script type="text/javascript" src="/js/jquery.jgrowl.js"></script>
<script type="text/javascript" src="/js/jquery.jgrowl.js"></script>
Сам код надо ставить после /head
Код
<?if($UNREAD_PM$)?><script type="text/javascript">
(function($){
$(document).ready(function(){
$.jGrowl.defaults.closer = false;
if ( !$.browser.safari ) {
$.jGrowl.defaults.animateOpen = {
width: 'show'
};
$.jGrowl.defaults.animateClose = {
width: 'hide'
};
}
$.jGrowl("Привет $USERNAME$!
У тебя $UNREAD_PM$ новое сообщение!
Прочитай его обязательно!", { sticky: true });
});
})(jQuery);
</script><?endif?>
(function($){
$(document).ready(function(){
$.jGrowl.defaults.closer = false;
if ( !$.browser.safari ) {
$.jGrowl.defaults.animateOpen = {
width: 'show'
};
$.jGrowl.defaults.animateClose = {
width: 'hide'
};
}
$.jGrowl("Привет $USERNAME$!
У тебя $UNREAD_PM$ новое сообщение!
Прочитай его обязательно!", { sticky: true });
});
})(jQuery);
</script><?endif?>
И в CSSСтавим это
Код
div.jGrowl {
z-index: 9999;
color: #fff;
font-size: 12px;
}
/** Normal Style Positions **/
div.jGrowl {
position: absolute;
}
body > div.jGrowl {
position: fixed;
}
div.jGrowl.top-left {
left: 0px;
top: 0px;
}
div.jGrowl.top-right {
right: 0px;
top: 0px;
}
div.jGrowl.bottom-left {
left: 0px;
bottom: 0px;
}
div.jGrowl.bottom-right {
right: 0px;
bottom: 0px;
}
div.jGrowl.center {
top: 0px;
width: 50%;
left: 25%;
}
/** Cross Browser Styling **/
div.center div.jGrowl-notification, div.center div.jGrowl-closer {
margin-left: auto;
margin-right: auto;
}
div.jGrowl div.jGrowl-notification, div.jGrowl div.jGrowl-closer {
background-color: #000;
opacity: .85;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=85)";
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=85);
zoom: 1;
width: 235px;
padding: 10px;
margin-top: 5px;
z-index: 9999;
color: #fff;
font-size: 12px;
}
/** Normal Style Positions **/
div.jGrowl {
position: absolute;
}
body > div.jGrowl {
position: fixed;
}
div.jGrowl.top-left {
left: 0px;
top: 0px;
}
div.jGrowl.top-right {
right: 0px;
top: 0px;
}
div.jGrowl.bottom-left {
left: 0px;
bottom: 0px;
}
div.jGrowl.bottom-right {
right: 0px;
bottom: 0px;
}
div.jGrowl.center {
top: 0px;
width: 50%;
left: 25%;
}
/** Cross Browser Styling **/
div.center div.jGrowl-notification, div.center div.jGrowl-closer {
margin-left: auto;
margin-right: auto;
}
div.jGrowl div.jGrowl-notification, div.jGrowl div.jGrowl-closer {
background-color: #000;
opacity: .85;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=85)";
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=85);
zoom: 1;
width: 235px;
padding: 10px;
margin-top: 5px;
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0