Оповещения о личных сообщениях, вид лс
Оповещения о личных сообщениях для ucoz
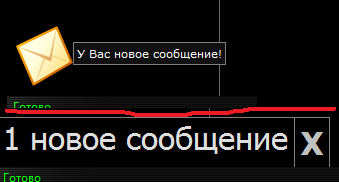
Оповещения о личных сообщениях - данный скрипт для uCoz проверяет наличие новых сообщений и если они имеются, выводится рамочка о том, что есть новое сообщение и ещё один плюс то что её можно закрыть.
Перед /head ставить этот код:
А это CSS:
Оповещения о личных сообщениях - данный скрипт для uCoz проверяет наличие новых сообщений и если они имеются, выводится рамочка о том, что есть новое сообщение и ещё один плюс то что её можно закрыть.
Перед /head ставить этот код:
Код
<?if($UNREAD_PM$>0)?>
<div id="mymess"><img src="http://trane73.3dn.ru/demo/pictures/message2.png" onclick="$('#mymess').slideToggle('fast'); $('#mymess2').slideToggle('fast');" title="У Вас нов<?if($UNREAD_PM$>1)?>ы<?else?>о<?endif?>е сообщени<?if($UNREAD_PM$>1)?>я<?else?>е<?endif?>!" border="0"></div>
<div id="mymess2">
<div id="close" onclick="$('#mymess2').hide()">X</div><a href='$PM_URL$'>
<script type="text/javascript" >
var num=$UNREAD_PM$;
function comend(comnum){
var i;
var str=' сообщен';
var str2=' нов';
comends = new Array(
['ий'],['ие'],['ия'],['ия'],['ия'],['ей'],['ей'],['ей'],['ей'],['ей'],['ей'],['ей'],['ей']
,['ей'],['ей'],['ей'],['ей'],['ей'],['ей'],['ей'],['ей']);
comends2 = new Array(
['ых'],['ое'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых']
,['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых']);
i = comnum.toString();
while (i>20)
{i= i.substring(i.length - (i.length < 3 ? 1 : 2));}
document.write(comnum,str2,comends2[i],str,comends[i]);
}
comend(num);
</script>
</a></div><?endif?>
<div id="mymess"><img src="http://trane73.3dn.ru/demo/pictures/message2.png" onclick="$('#mymess').slideToggle('fast'); $('#mymess2').slideToggle('fast');" title="У Вас нов<?if($UNREAD_PM$>1)?>ы<?else?>о<?endif?>е сообщени<?if($UNREAD_PM$>1)?>я<?else?>е<?endif?>!" border="0"></div>
<div id="mymess2">
<div id="close" onclick="$('#mymess2').hide()">X</div><a href='$PM_URL$'>
<script type="text/javascript" >
var num=$UNREAD_PM$;
function comend(comnum){
var i;
var str=' сообщен';
var str2=' нов';
comends = new Array(
['ий'],['ие'],['ия'],['ия'],['ия'],['ей'],['ей'],['ей'],['ей'],['ей'],['ей'],['ей'],['ей']
,['ей'],['ей'],['ей'],['ей'],['ей'],['ей'],['ей'],['ей']);
comends2 = new Array(
['ых'],['ое'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых']
,['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых'],['ых']);
i = comnum.toString();
while (i>20)
{i= i.substring(i.length - (i.length < 3 ? 1 : 2));}
document.write(comnum,str2,comends2[i],str,comends[i]);
}
comend(num);
</script>
</a></div><?endif?>
А это CSS:
Код
#mymess {padding:5px 6px;bottom:0;left:0;position:fixed;z-index:999999;}
#mymess img {cursor:pointer;}
#mymess2 {display:none;font-size:24pt;background:#000000;width:auto;height:auto;bottom:0;left:0; position:fixed;z-index:999999; border-top:1px solid #808080;border-right:1px solid #808080;}
#mymess2 a {font-size:1em;color:#dedede;text-decoration:none;padding:5px 6px;}
#mymess2 #close {font-weight:bold;cursor:pointer;color:#c0c0c0;float:right;border-left:1px solid #808080;padding:5px 6px;}
#mymess2 #close:hover {color:#fff}
#mymess img {cursor:pointer;}
#mymess2 {display:none;font-size:24pt;background:#000000;width:auto;height:auto;bottom:0;left:0; position:fixed;z-index:999999; border-top:1px solid #808080;border-right:1px solid #808080;}
#mymess2 a {font-size:1em;color:#dedede;text-decoration:none;padding:5px 6px;}
#mymess2 #close {font-weight:bold;cursor:pointer;color:#c0c0c0;float:right;border-left:1px solid #808080;padding:5px 6px;}
#mymess2 #close:hover {color:#fff}
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0