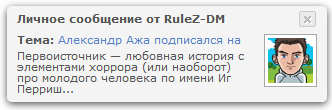
Оповещение о новом лс как ВКонтакте
На одном из сайтов uCoz я обнаружил интересное решение, как вы поняли по заголовку данной темы, речь идёт о новом личном сообщении как "ВКонтакте", единственное что мне не понравилось в данном решении, так это:
- размещение аватара пользователя с левой стороны ячейки
- старая вёрстка таблицами
- css стили вписаны в html код, а не вынесены в отдельный файл
но самым главным плюсом является тот момент, что в данном решении автор задействовал API системы ucoz, что даёт нам возможность вывести аватар пользователя который отправил вам личное сообщение.
Немного повозившись с кодом я реализовал всё как надо с точки зрения юзабилити и html-css кода и так начнём...
Шаг 1 - Установка Js:
Всё что нам следует сделать, так это установить следующий js код, на вашу страницу сайта, в самый низ перед тегом /body
Шаг 2 - Установка CSS:
Теперь нам следует выбрать один из пяти вариантов оформление данного решения для uCoz:
Белый вариант:
Чёрный вариант:

Оранжевый вариант:

Синий вариант:

Зелёный вариант:

Примечание:
Для того чатобы аватар пользователя который отправил вам личное сообщение стал отображаться, вам следует включить API в админ панели uCoz, для этого заходим в:
Админ панель => Настройки => Общие настройки => Разрешить использование API
на этом всё...
- размещение аватара пользователя с левой стороны ячейки
- старая вёрстка таблицами
- css стили вписаны в html код, а не вынесены в отдельный файл
но самым главным плюсом является тот момент, что в данном решении автор задействовал API системы ucoz, что даёт нам возможность вывести аватар пользователя который отправил вам личное сообщение.
Немного повозившись с кодом я реализовал всё как надо с точки зрения юзабилити и html-css кода и так начнём...
Шаг 1 - Установка Js:
Всё что нам следует сделать, так это установить следующий js код, на вашу страницу сайта, в самый низ перед тегом /body
Код
<script type="text/javascript">
var no_ava = 'http://www.center-dm.ru/site/no_avatar.jpg';
$.getScript('http://www.center-dm.ru/ucoz/ls/kontakt/ls.js');</script>
var no_ava = 'http://www.center-dm.ru/site/no_avatar.jpg';
$.getScript('http://www.center-dm.ru/ucoz/ls/kontakt/ls.js');</script>
Шаг 2 - Установка CSS:
Теперь нам следует выбрать один из пяти вариантов оформление данного решения для uCoz:
Белый вариант:
Код
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/fon_uContent_White.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/knopka_closse_White.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #a7a7a7;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#547ec4;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#4a6ca5;}
/* -------------------------------------- */
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/fon_uContent_White.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/knopka_closse_White.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #a7a7a7;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#547ec4;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#4a6ca5;}
/* -------------------------------------- */
Чёрный вариант:

Код
/* Оповещение о новом лс как ВКонтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/fon_uContent_Black.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/knopka_closse_Black.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #838383;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#646464;
}
.uContent_c span {
color:#8fbbe9;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#f7f7f7;}
.uContent_c a:hover {color:#bdbdbd;}
/* -------------------------------------- */
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/fon_uContent_Black.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/knopka_closse_Black.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #838383;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#646464;
}
.uContent_c span {
color:#8fbbe9;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#f7f7f7;}
.uContent_c a:hover {color:#bdbdbd;}
/* -------------------------------------- */
Оранжевый вариант:

Код
/* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/fon_uContent_Orange.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#e7ad3c; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/knopka_closse_Orange.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #f6c76a;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#4876c1;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#444;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/fon_uContent_Orange.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#e7ad3c; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/knopka_closse_Orange.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #f6c76a;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#4876c1;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#444;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
Синий вариант:

Код
/* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/fon_uContent_Blue.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#6e87c6; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/knopka_closse_Blue.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #99bee4;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#43983f;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/fon_uContent_Blue.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#6e87c6; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/knopka_closse_Blue.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #99bee4;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#43983f;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
Зелёный вариант:

Код
/* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/fon_uContent_Green.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#1dbb19; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/knopka_closse_Green.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #77ca79;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#5976c0;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/fon_uContent_Green.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#1dbb19; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://www.center-dm.ru/ucoz/ls/kontakt/knopka_closse_Green.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #77ca79;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#5976c0;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
Примечание:
Для того чатобы аватар пользователя который отправил вам личное сообщение стал отображаться, вам следует включить API в админ панели uCoz, для этого заходим в:
Админ панель => Настройки => Общие настройки => Разрешить использование API
на этом всё...
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0