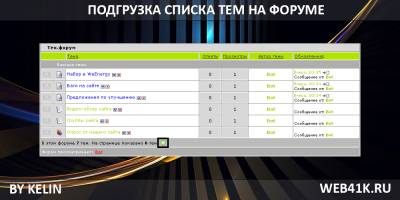
Смысл скрипта в том, что, на форуме к примеру есть 10 тем но показано только 4 или 5, после осмотра уже показанных тем можно нажать на кнопку + с помощью которой подгружаются оставшиеся 5 тем форума.
Установка скрипта В общий вид страниц форума после
$BODY$ вставляем скрипт:
Код
<?if($PAGE_ID$ = 'forum')?>
<script type="text/javascript">
next = 0;
$('.threadsDetails').append(' <a href="javascript:showThemes();" id="loader" title="Подгрузить еще
темы"><img style="vertical-align:-4px;" src="http://www.iconsearch.ru/uploads/icons/nuove/16x16/edit_add.png" alt="Подгрузить еще темы"></a>');
function showThemes(){
if(next == 0){next = $(".switchNext:first").attr('href');}
if(next == undefined){_uWnd.alert('<span style="color:red;">Все страницы подгружены...</
span>','Ошибка',{w:200, pad:5}); $('#loader').hide();}
else{$.get(next, function(data){
$('.gTable',data).each(function(){
$('.threadsDetails').parent().before($(this).find('.threadNameTd', data).parent());
})
$('.threadsDetails b').eq(1).text(+$('.threadsDetails b').eq(1).text() + +$('td.threadsDetails b',
data).eq(1).text());
next = $(".switchNext:first[title='Следующая']",data).attr('href');
})
}
}
</script>
<?endif?>
Автор/источник: web41k.ru Мне Нравится  0
0


 0
0