Красивые эффекты к изображениям - CSS
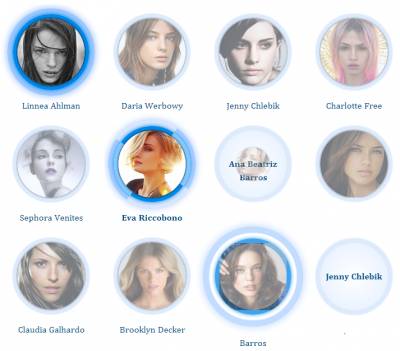
Всем привет. Сегодня мы рассмотрим, очень интересные эффекты CSS которые можно реализовать при оформлении дизайна сайта. Эффекты очень красивые и могут быть использованы к примеру в качестве галереи изображений или аватарки в комментариях.
Установка:
Кидаем это в CSS:
Это код ставим по месту отображения:
Установка:
Кидаем это в CSS:
Код
.imgholder{
position:relative;
width:120px;
height:120px;
border-radius:100px;
float:left;
margin:40px 30px;
}
/* thumbnails style */
.imgholder img{
position:absolute;
left:0;
top:0;
width:120px;
height:120px;
z-index:5;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
opacity:0.3;
filter: alpha(opacity = 30);
box-shadow:0 0 5px #000;
-moz-box-shadow:0 0 5px #000;
-webkit-box-shadow:0 0 5px #000;
transform: scale(0.5,0.5);
-ms-transform: scale(0.5,0.5);
-moz-transform: scale(0.5,0.5);
-webkit-transform: scale(0.5,0.5);
transition:
opacity 1s,
transform 1s ease-in-out 0.3s;
-moz-transition:
opacity 1s,
-moz-transform 1s ease-in-out 0.3s;
-webkit-transition:
opacity 1s,
-webkit-transform 1s ease-in-out 0.3s;
}
.imgholder:hover img{
opacity:1;
filter: alpha(opacity = 100);
transform: scale(1,1);
-ms-transform: scale(1,1);
-moz-transform: scale(1,1);
-webkit-transform: scale(1,1);
}
.imgholder figcaption{
position:absolute;
left:-5px;
top:40%;
width:130px;
color:#004E87;
font-weight:bold;
text-shadow:-1px -1px 0 #fff;
z-index:4;
transition:
top 0.5s ease-out;
-moz-transition:
top 0.5s ease-out;
-webkit-transition:
top 0.5s ease-out;
}
.imgholder:hover figcaption{
top:120%;
}
/* decorations style */
.imgholder .circle{
position:absolute;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
.imgholder .outer1{
top:-8px;
left:-8px;
width:120px;
height:120px;
z-index:2;
border:8px solid;
border-color:#DEEBFC;
box-shadow:0 0 3px #AFD3FF;
-moz-ox-shadow:0 0 3px #AFD3FF;
-webkit-box-shadow:0 0 3px #AFD3FF;
background: #ffffff;
background: -moz-radial-gradient(center, ellipse cover, #ffffff 0%, #e2efff 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#ffffff), color-stop(100%,#e2efff));
background: -webkit-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -o-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -ms-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e2efff',GradientType=1 );
transform:rotate(90deg);
-ms-transform:rotate(90deg);
-moz-transform:rotate(90deg);
-webkit-transform:rotate(90deg);
transition:
transform 1.8s ease-in-out,
box-shadow 1s ease-out,
border-color 1.5s;
-moz-transition:
-moz-transform 1.8s ease-in-out,
-moz-box-shadow 1s ease-out,
border-color 1.5s;
-webkit-transition:
-webkit-transform 1.8s ease-in-out,
-webkit-box-shadow 1s ease-out,
border-color 1.5s;
}
.imgholder:hover .outer1{
border-color:#0088EA #7FC9FF #0088EA #7FC9FF;
box-shadow:0 0 10px #0285E2;
-moz-box-shadow:0 0 10px #0285E2;
-webkit-box-shadow:0 0 10px #0285E2;
transform:rotate(-10deg);
-ms-transform:rotate(-10deg);
-moz-transform:rotate(-10deg);
-webkit-transform:rotate(-10deg);
}
.imgholder .outer2{
top:-18px;
left:-18px;
width:136px;
height:136px;
z-index:1;
border:10px solid;
border-color: #D6E5FC #9BC8FF #D6E5FC #9BC8FF;
box-shadow:0 0 20px #8EB9FF;
-moz-box-shadow:0 0 20px #8EB9FF;
-webkit-box-shadow:0 0 20px #8EB9FF;
opacity:0;
filter: alpha(opacity = 0);
transform: scale(1.3,1.3) rotate(180deg);
-ms-transform: scale(1.3,1.3) rotate(180deg);
-moz-transform: scale(1.3,1.3) rotate(180deg);
-webkit-transform: scale(1.3,1.3) rotate(180deg);
transition:
opacity 0.5s,
transform 0.7s ease-out;
-moz-transition:
opacity 0.5s,
-moz-transform 0.7s ease-out;
-webkit-transition:
opacity 0.5s,
-webkit-transform 0.7s ease-out;
}
.imgholder:hover .outer2{
opacity:0.9;
filter: alpha(opacity = 90);
transform: scale(1,1) rotate(-10deg);
-ms-transform: scale(1,1) rotate(-10deg);
-moz-transform: scale(1,1) rotate(-10deg);
-webkit-transform: scale(1,1) rotate(-10deg);
}
position:relative;
width:120px;
height:120px;
border-radius:100px;
float:left;
margin:40px 30px;
}
/* thumbnails style */
.imgholder img{
position:absolute;
left:0;
top:0;
width:120px;
height:120px;
z-index:5;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
opacity:0.3;
filter: alpha(opacity = 30);
box-shadow:0 0 5px #000;
-moz-box-shadow:0 0 5px #000;
-webkit-box-shadow:0 0 5px #000;
transform: scale(0.5,0.5);
-ms-transform: scale(0.5,0.5);
-moz-transform: scale(0.5,0.5);
-webkit-transform: scale(0.5,0.5);
transition:
opacity 1s,
transform 1s ease-in-out 0.3s;
-moz-transition:
opacity 1s,
-moz-transform 1s ease-in-out 0.3s;
-webkit-transition:
opacity 1s,
-webkit-transform 1s ease-in-out 0.3s;
}
.imgholder:hover img{
opacity:1;
filter: alpha(opacity = 100);
transform: scale(1,1);
-ms-transform: scale(1,1);
-moz-transform: scale(1,1);
-webkit-transform: scale(1,1);
}
.imgholder figcaption{
position:absolute;
left:-5px;
top:40%;
width:130px;
color:#004E87;
font-weight:bold;
text-shadow:-1px -1px 0 #fff;
z-index:4;
transition:
top 0.5s ease-out;
-moz-transition:
top 0.5s ease-out;
-webkit-transition:
top 0.5s ease-out;
}
.imgholder:hover figcaption{
top:120%;
}
/* decorations style */
.imgholder .circle{
position:absolute;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
.imgholder .outer1{
top:-8px;
left:-8px;
width:120px;
height:120px;
z-index:2;
border:8px solid;
border-color:#DEEBFC;
box-shadow:0 0 3px #AFD3FF;
-moz-ox-shadow:0 0 3px #AFD3FF;
-webkit-box-shadow:0 0 3px #AFD3FF;
background: #ffffff;
background: -moz-radial-gradient(center, ellipse cover, #ffffff 0%, #e2efff 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#ffffff), color-stop(100%,#e2efff));
background: -webkit-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -o-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -ms-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e2efff',GradientType=1 );
transform:rotate(90deg);
-ms-transform:rotate(90deg);
-moz-transform:rotate(90deg);
-webkit-transform:rotate(90deg);
transition:
transform 1.8s ease-in-out,
box-shadow 1s ease-out,
border-color 1.5s;
-moz-transition:
-moz-transform 1.8s ease-in-out,
-moz-box-shadow 1s ease-out,
border-color 1.5s;
-webkit-transition:
-webkit-transform 1.8s ease-in-out,
-webkit-box-shadow 1s ease-out,
border-color 1.5s;
}
.imgholder:hover .outer1{
border-color:#0088EA #7FC9FF #0088EA #7FC9FF;
box-shadow:0 0 10px #0285E2;
-moz-box-shadow:0 0 10px #0285E2;
-webkit-box-shadow:0 0 10px #0285E2;
transform:rotate(-10deg);
-ms-transform:rotate(-10deg);
-moz-transform:rotate(-10deg);
-webkit-transform:rotate(-10deg);
}
.imgholder .outer2{
top:-18px;
left:-18px;
width:136px;
height:136px;
z-index:1;
border:10px solid;
border-color: #D6E5FC #9BC8FF #D6E5FC #9BC8FF;
box-shadow:0 0 20px #8EB9FF;
-moz-box-shadow:0 0 20px #8EB9FF;
-webkit-box-shadow:0 0 20px #8EB9FF;
opacity:0;
filter: alpha(opacity = 0);
transform: scale(1.3,1.3) rotate(180deg);
-ms-transform: scale(1.3,1.3) rotate(180deg);
-moz-transform: scale(1.3,1.3) rotate(180deg);
-webkit-transform: scale(1.3,1.3) rotate(180deg);
transition:
opacity 0.5s,
transform 0.7s ease-out;
-moz-transition:
opacity 0.5s,
-moz-transform 0.7s ease-out;
-webkit-transition:
opacity 0.5s,
-webkit-transform 0.7s ease-out;
}
.imgholder:hover .outer2{
opacity:0.9;
filter: alpha(opacity = 90);
transform: scale(1,1) rotate(-10deg);
-ms-transform: scale(1,1) rotate(-10deg);
-moz-transform: scale(1,1) rotate(-10deg);
-webkit-transform: scale(1,1) rotate(-10deg);
}
Это код ставим по месту отображения:
Код
<div class="imgholder">
<div class="outer1 circle"></div>
<div class="outer2 circle"></div>
<figure>
<img src="http://sonnier.3dn.ru/_ld/1/46055195.png" />
<figcaption class="caption">Adriana Lima</figcaption>
</figure></div>
<div class="outer1 circle"></div>
<div class="outer2 circle"></div>
<figure>
<img src="http://sonnier.3dn.ru/_ld/1/46055195.png" />
<figcaption class="caption">Adriana Lima</figcaption>
</figure></div>
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0