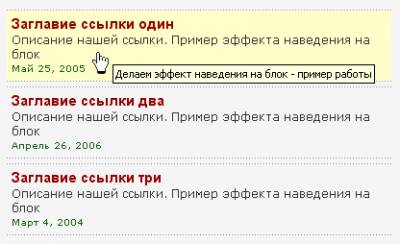
Делаем эффект наведения на блок - CSS
Эффект наведения на какой либо блок (который будет являться ссылкой) сам по себе является достаточно интересным.
Поскольку HTML дает нам для осуществления связей только ":hover", а нам необходимо сделать ссылку "кликабельной" по периметру всего нашего списка, то мы обеспечим дополнительные связи с помощью и признаков.
Тег будем использовать для описания, а тег для даты.
Выгладит наш список примерно следующим образом:
HTML
Теперь для эффекта наведения на блок нам необходимо сделать ширину ссылки равной ширине блока иначе эффект наведения будет только при наведении курсора на суму ссылку.
CSS
Поскольку HTML дает нам для осуществления связей только ":hover", а нам необходимо сделать ссылку "кликабельной" по периметру всего нашего списка, то мы обеспечим дополнительные связи с помощью и признаков.
Тег будем использовать для описания, а тег для даты.
Выгладит наш список примерно следующим образом:
HTML
Код
<div id="links">
<ul>
<li><a href="#" title="Text">Заглавие ссылки один
<em>Описание нашей ссылки.</em>
<span>Дата размещения</span></a></li>
<li><a href="#" title="Text"> Заглавие ссылки два
<em> Описание нашей ссылки.</em>
<span> Дата размещения</span></a></li>
</ul>
</div>
<ul>
<li><a href="#" title="Text">Заглавие ссылки один
<em>Описание нашей ссылки.</em>
<span>Дата размещения</span></a></li>
<li><a href="#" title="Text"> Заглавие ссылки два
<em> Описание нашей ссылки.</em>
<span> Дата размещения</span></a></li>
</ul>
</div>
Теперь для эффекта наведения на блок нам необходимо сделать ширину ссылки равной ширине блока иначе эффект наведения будет только при наведении курсора на суму ссылку.
CSS
Код
#links ul {
list-style-type: none;
width: 400px;
}
#links li {
border: 1px dotted #999;
border-width: 1px 0;
margin: 5px 0;
}
#links li a {
color: #990000;
display: block;
font: bold 120% Arial, Helvetica, sans-serif;
padding: 5px;
text-decoration: none;
}
* html #links li a { /* make hover effect work in IE */
width: 400px;
}
#links li a:hover {
background: #ffffcc;
}
#links a em {
color: #333;
display: block;
font: normal 85% Verdana, Helvetica, sans-serif;
line-height: 125%;
}
#links a span {
color: #125F15;
font: normal 70% Verdana, Helvetica, sans-serif;
line-height: 150%;
}
list-style-type: none;
width: 400px;
}
#links li {
border: 1px dotted #999;
border-width: 1px 0;
margin: 5px 0;
}
#links li a {
color: #990000;
display: block;
font: bold 120% Arial, Helvetica, sans-serif;
padding: 5px;
text-decoration: none;
}
* html #links li a { /* make hover effect work in IE */
width: 400px;
}
#links li a:hover {
background: #ffffcc;
}
#links a em {
color: #333;
display: block;
font: normal 85% Verdana, Helvetica, sans-serif;
line-height: 125%;
}
#links a span {
color: #125F15;
font: normal 70% Verdana, Helvetica, sans-serif;
line-height: 150%;
}
| Всего комментариев: 0 | |
 | Информация: Посетители, находящиеся в группе Гости, не могут оставлять комментарии. |


 0
0